here are some wacky design experiments
Play is important

AR: For this challenge, I created an AR experience to help you monitor and care for your houseplants.

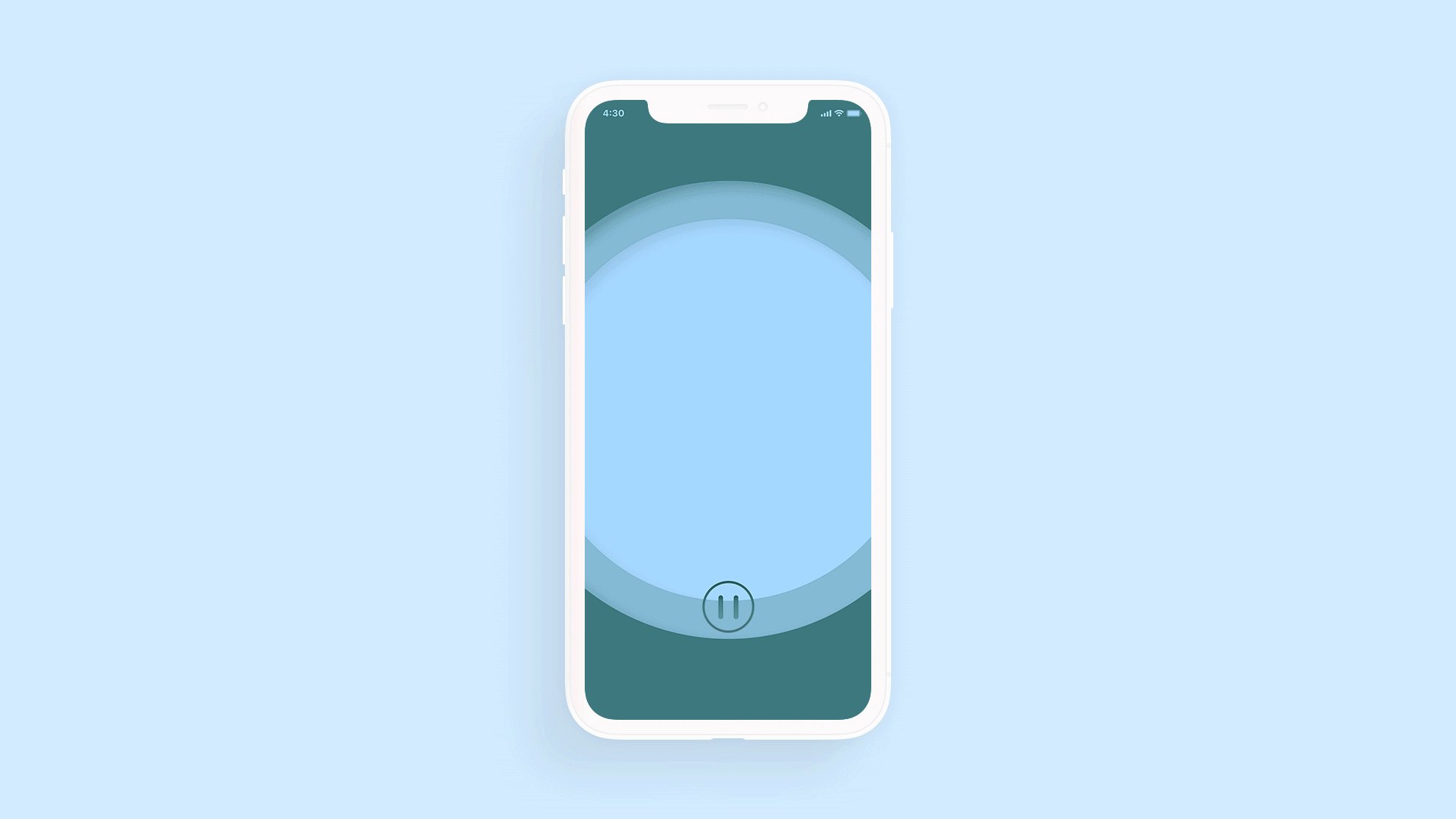
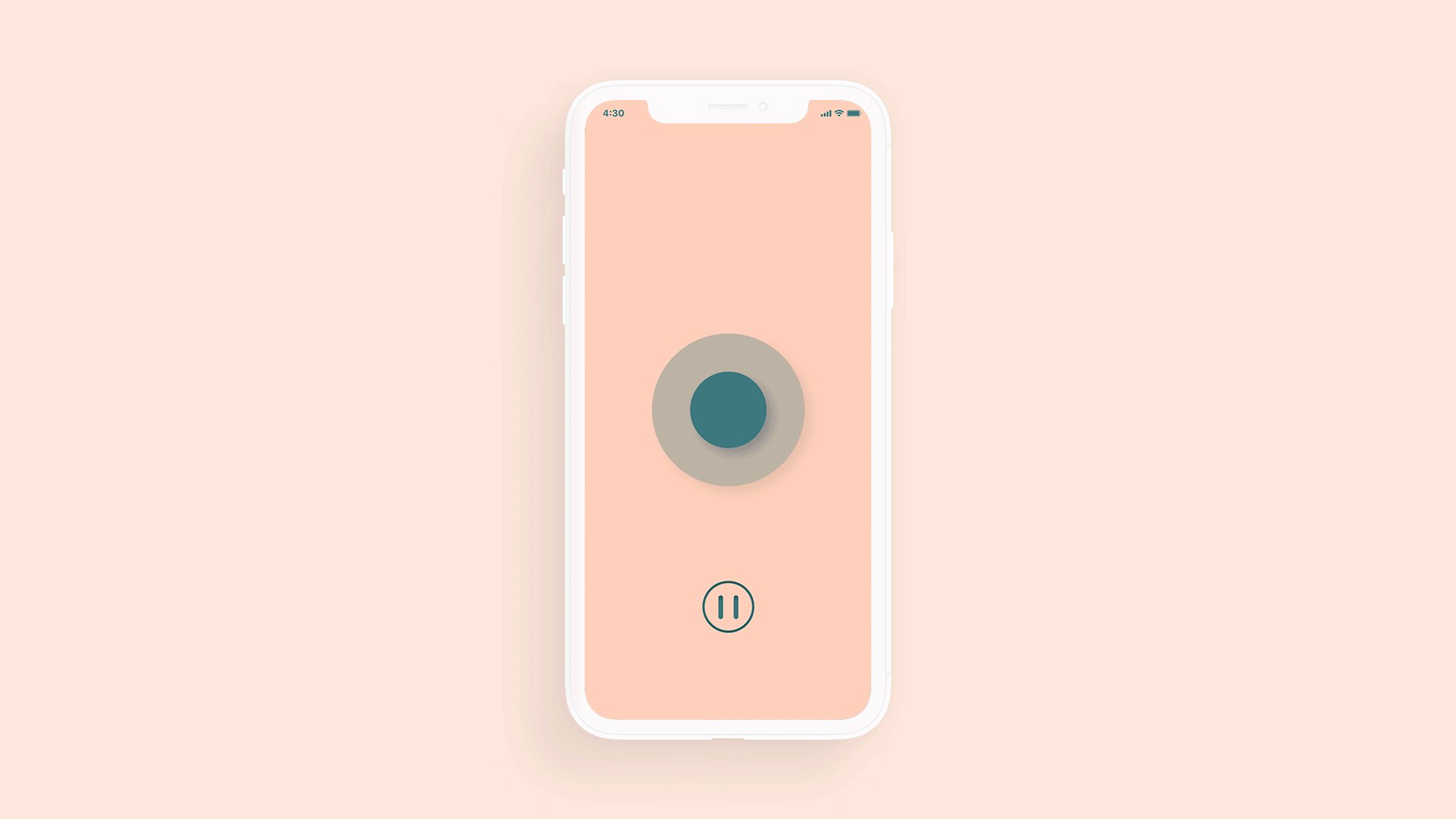
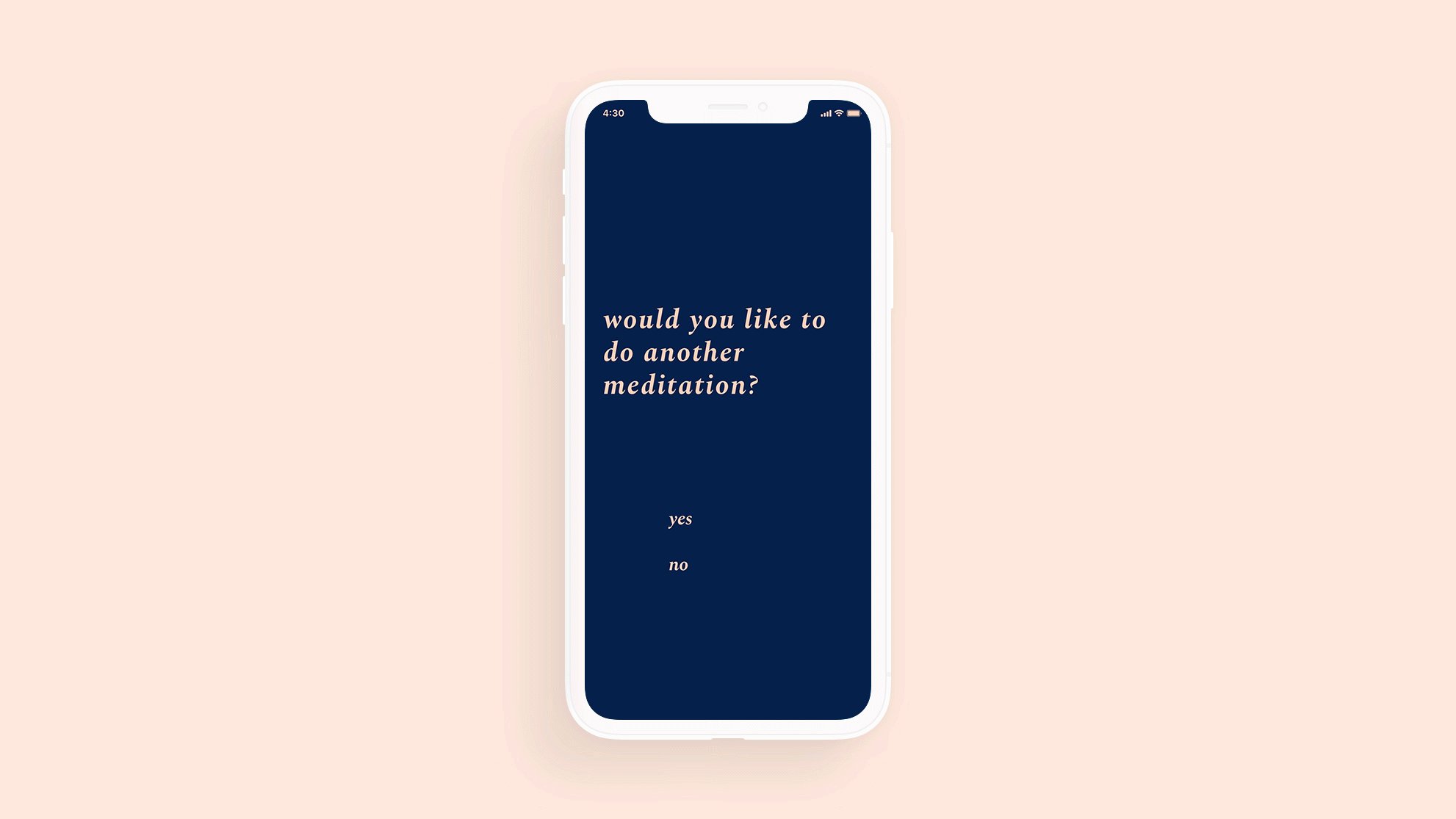
Timer: This is a meditation app. My focus was on how to show time is passing, without quantifying it in anything stressful like a countdown or clock.

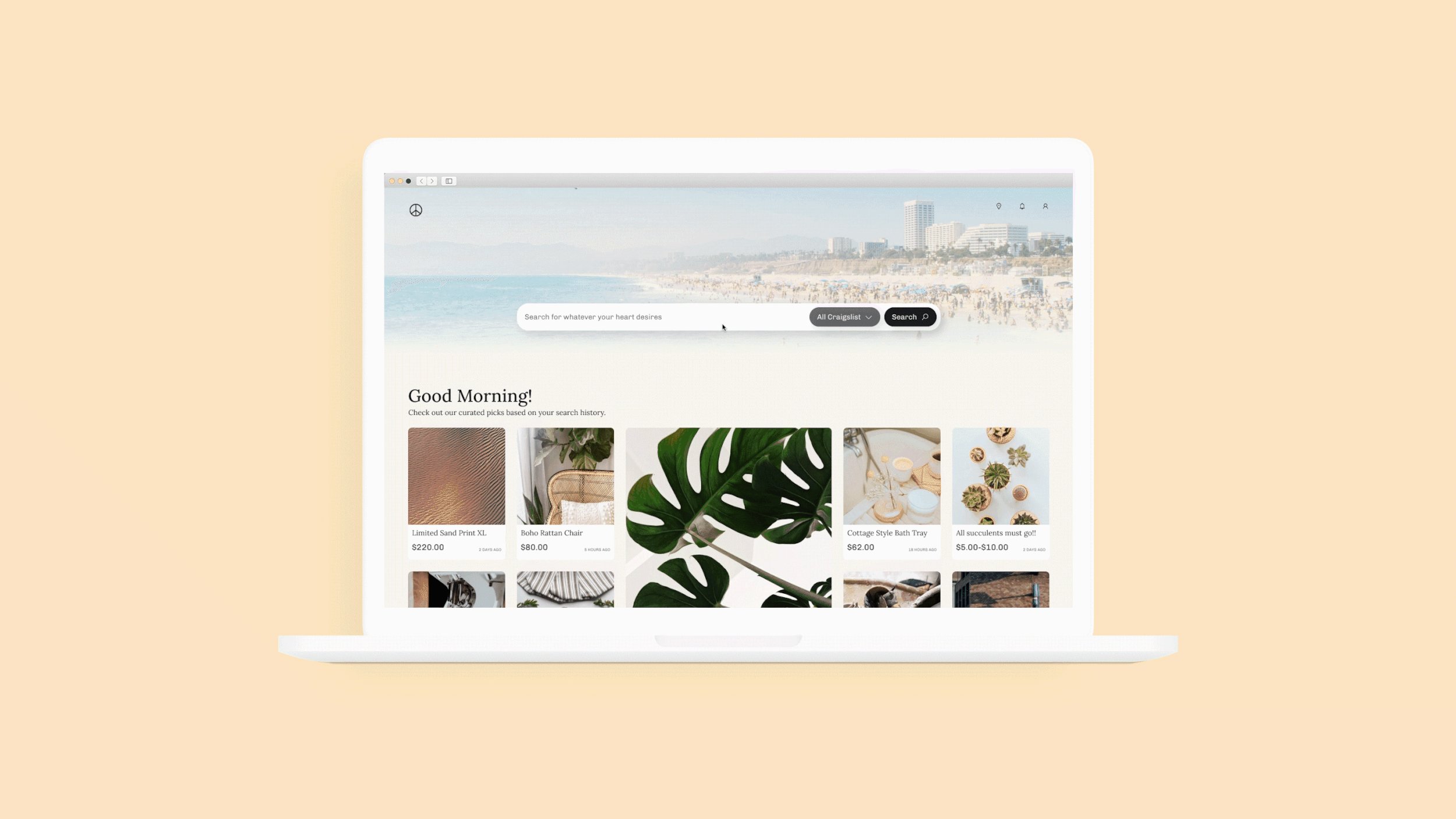
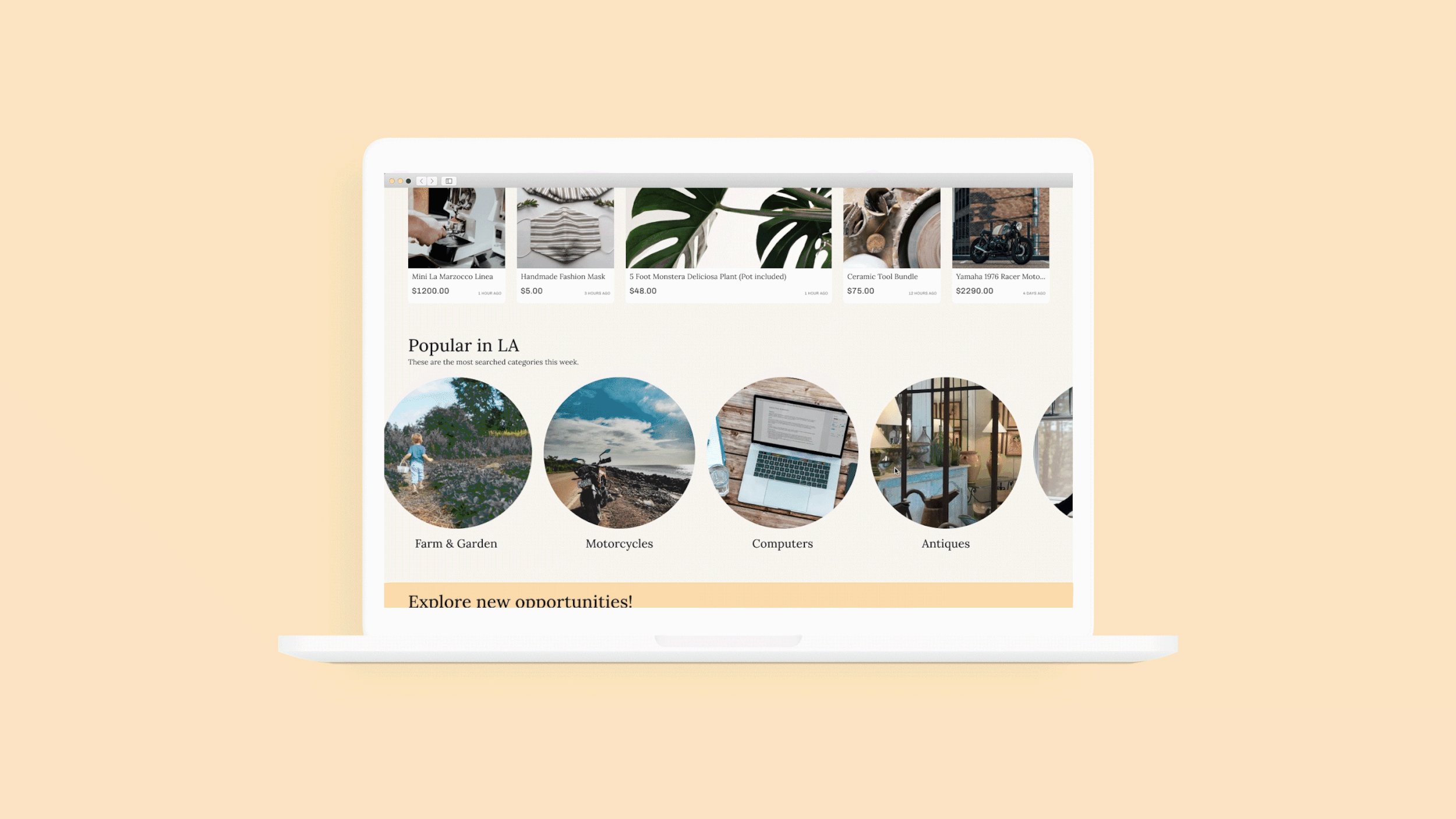
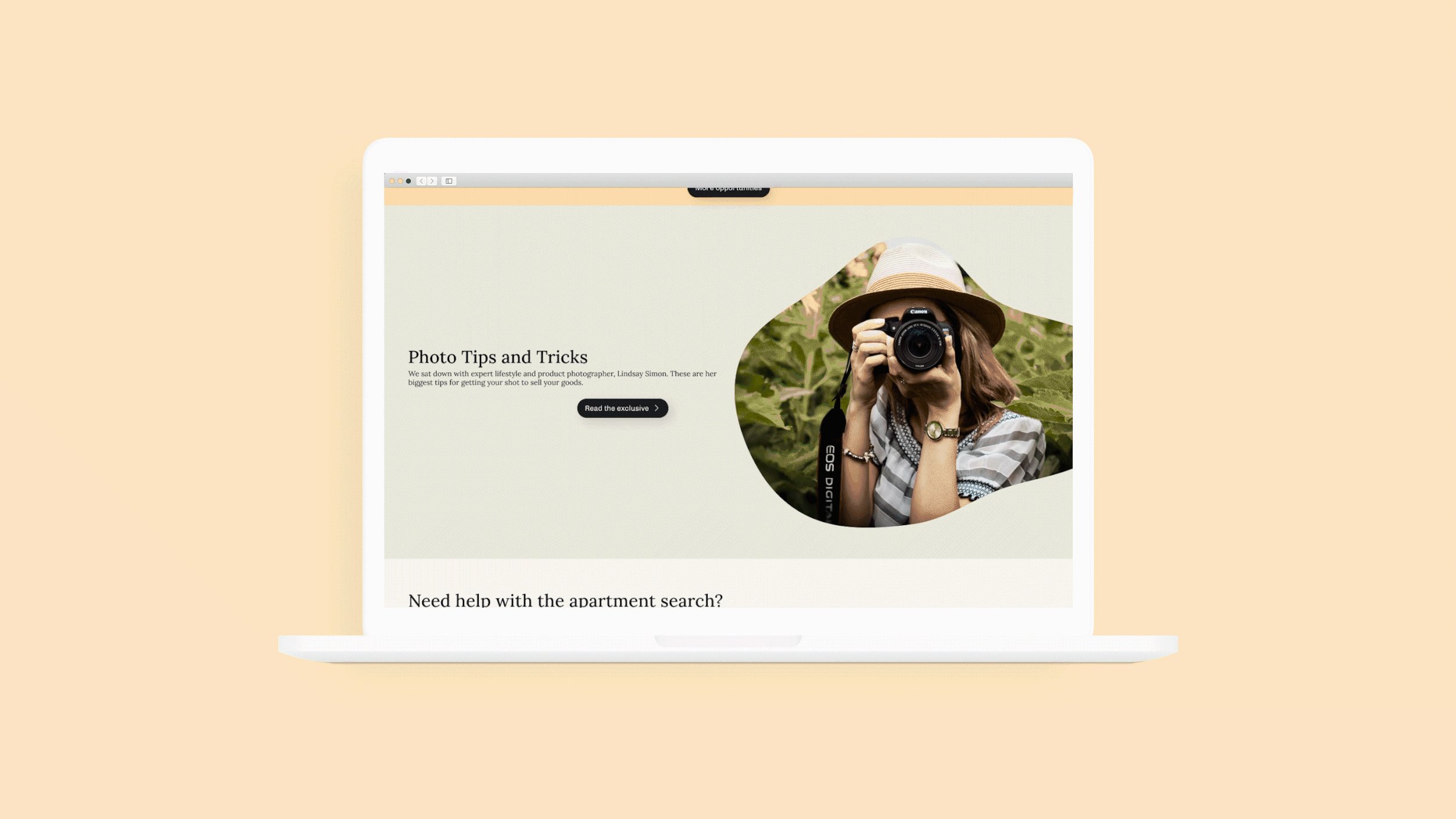
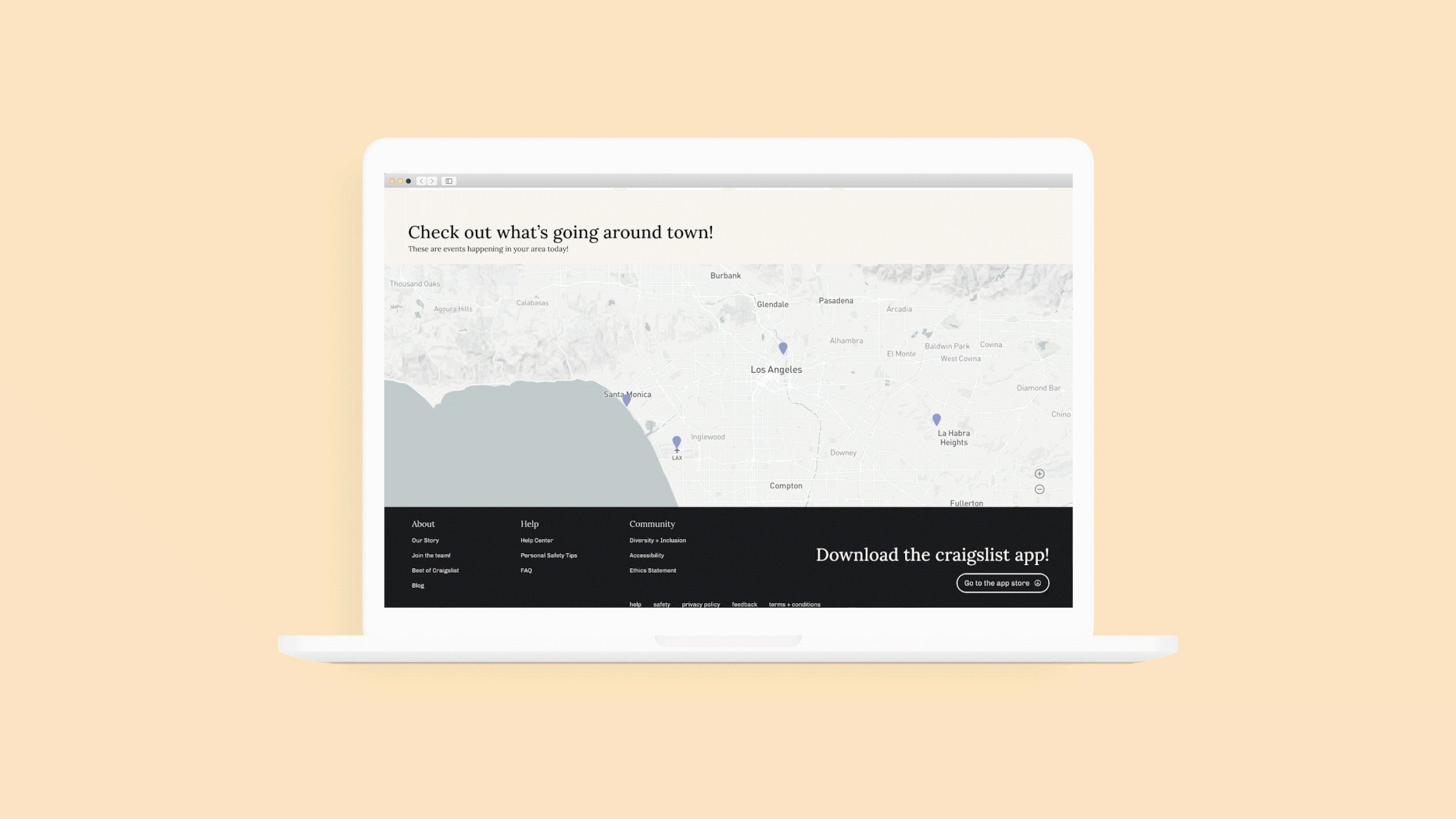
Craigslist Redesign: I chose to personalize and update the homepage, giving more priority to the more used features such as selling, and job searching. I also used color as a signifier for each category. I wanted to make the search the most prominent feature.

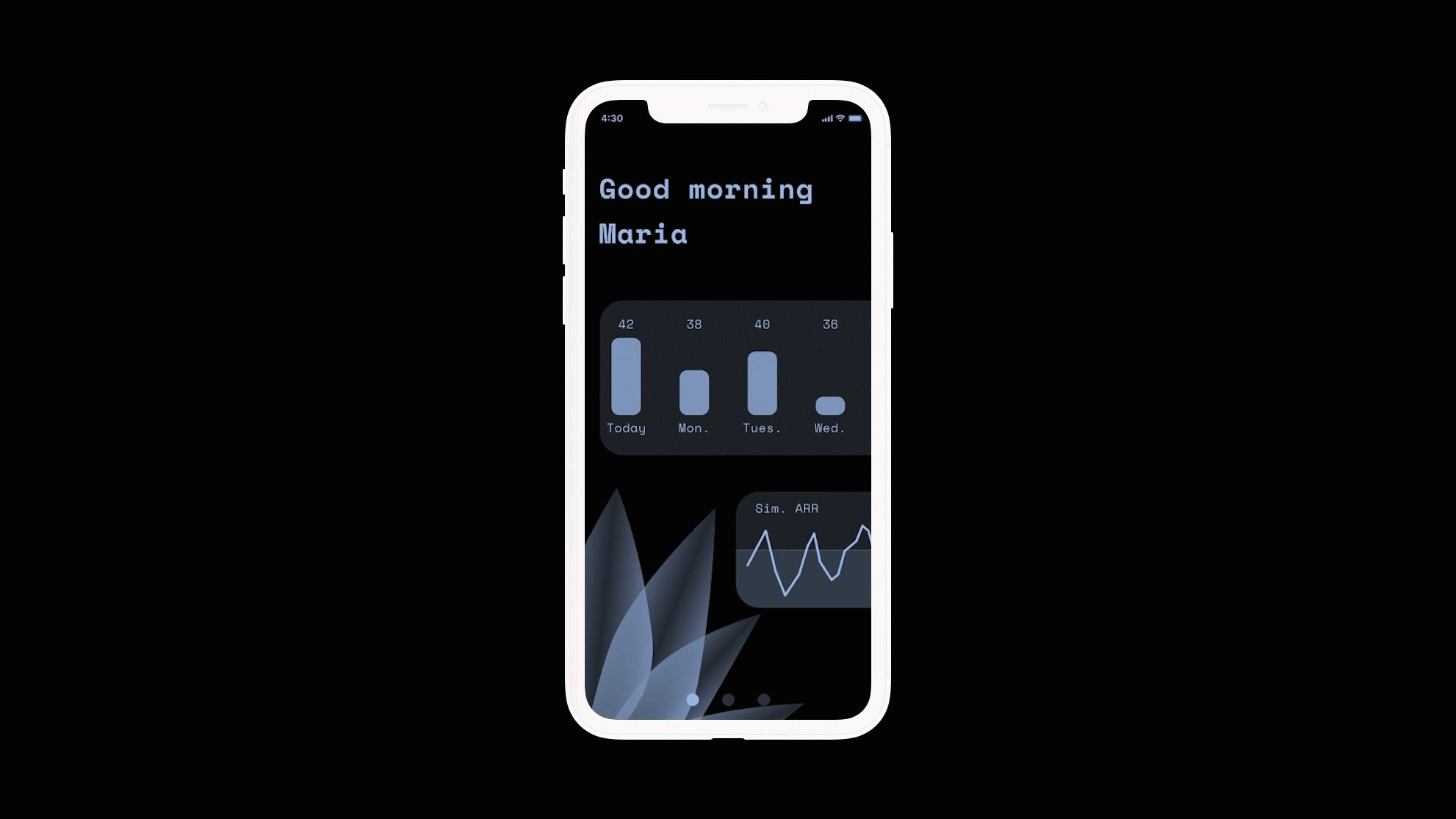
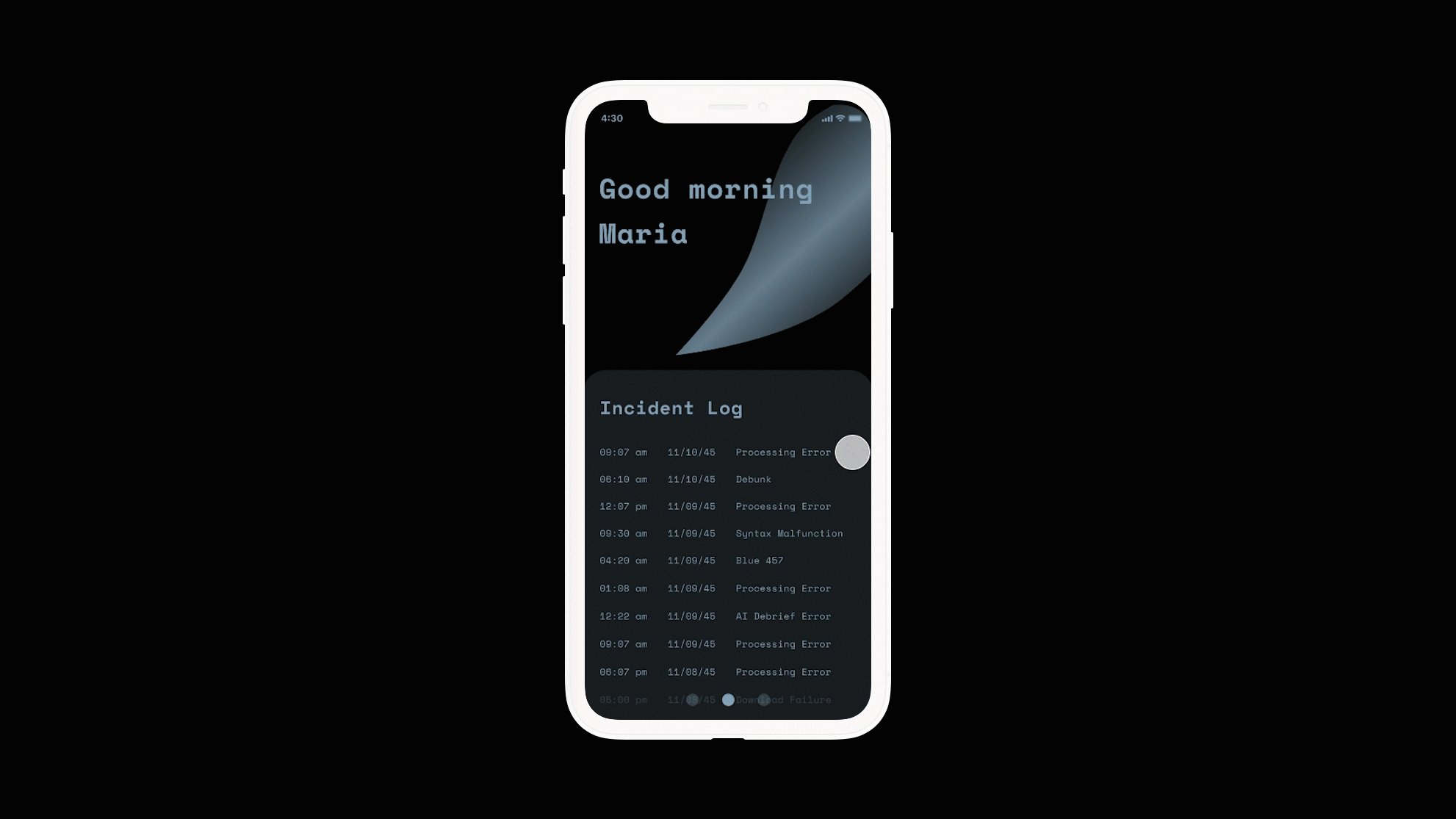
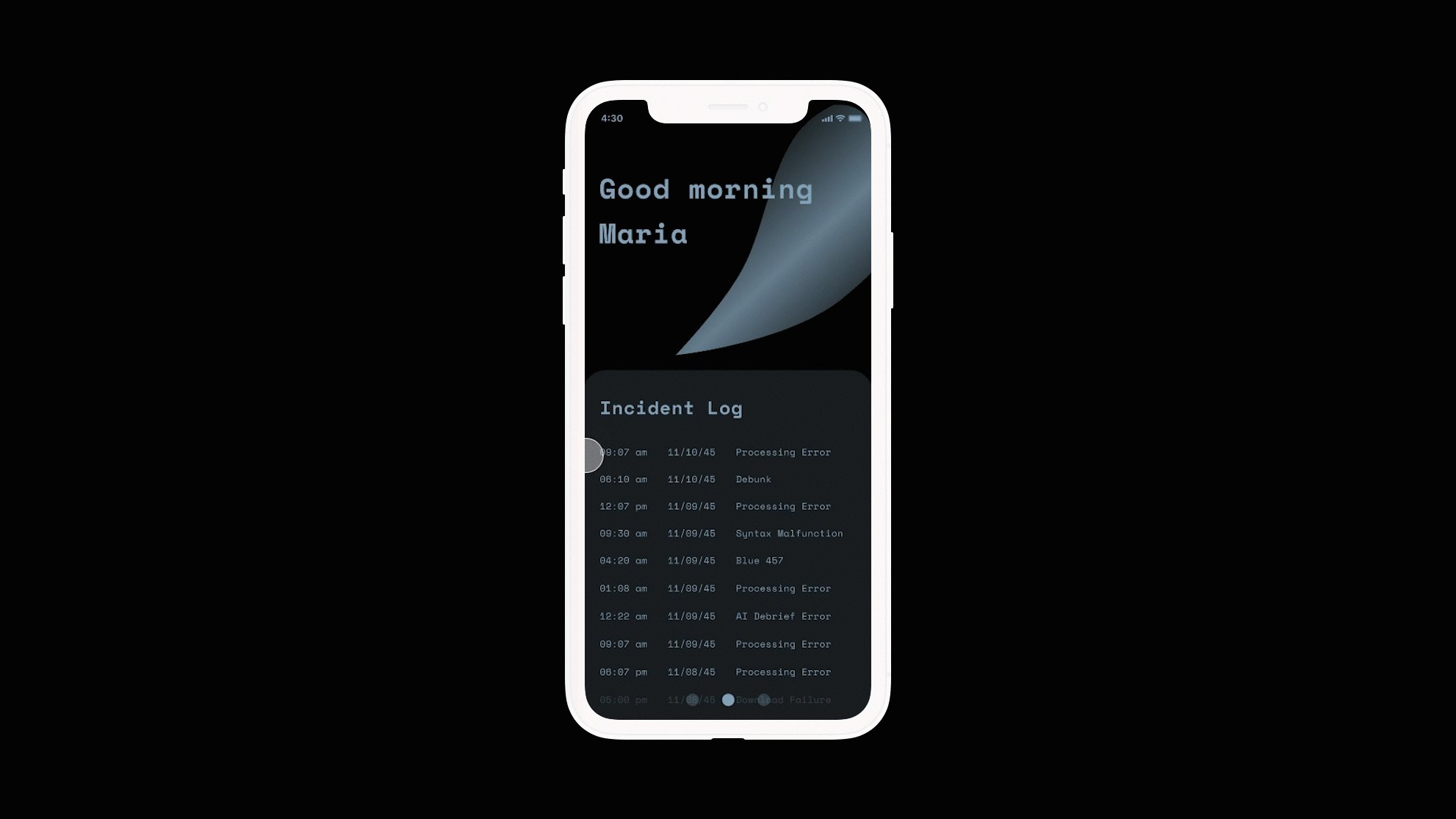
Statistic: For this challenge, I wanted to explore designing statistics in dark mode, and how to make data feel more human. The product is an AI monitoring software, set in a near-distant future. Somewhat inspired by Westworld.

A small branding project for a digital store that sells items of the sensitive and sad genre.

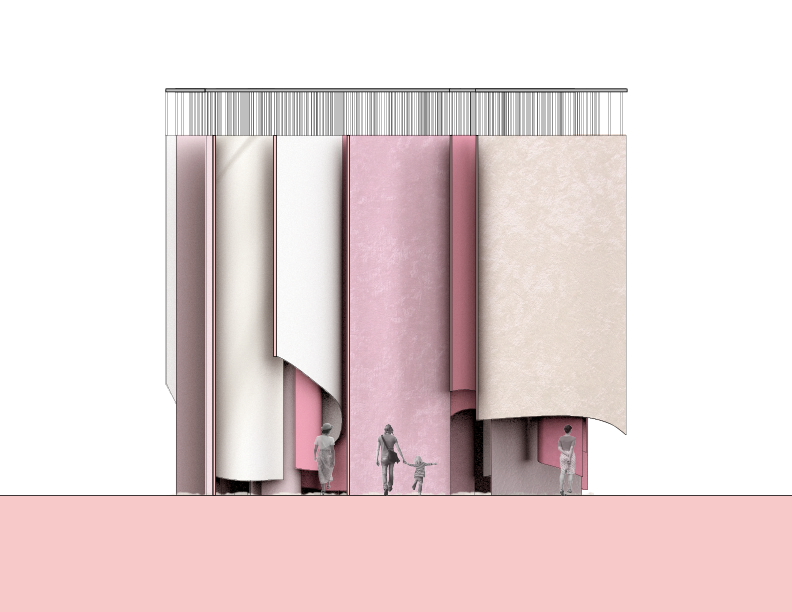
Storefront for Art and Architecture: Open Call for Closed Worlds Exhibition, which reimagined the storefront as a space where the characters of various languages could be blurred and experienced.

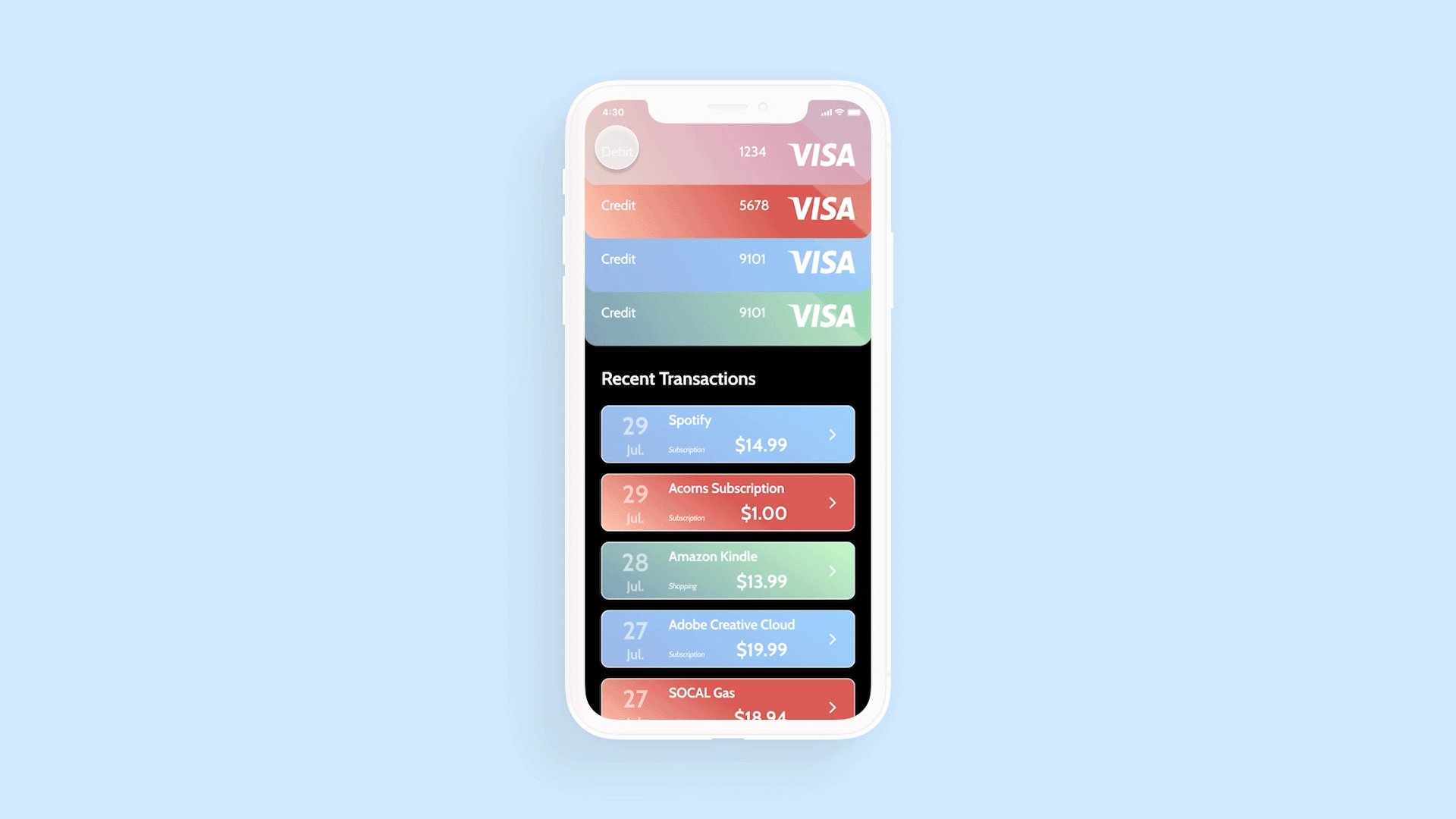
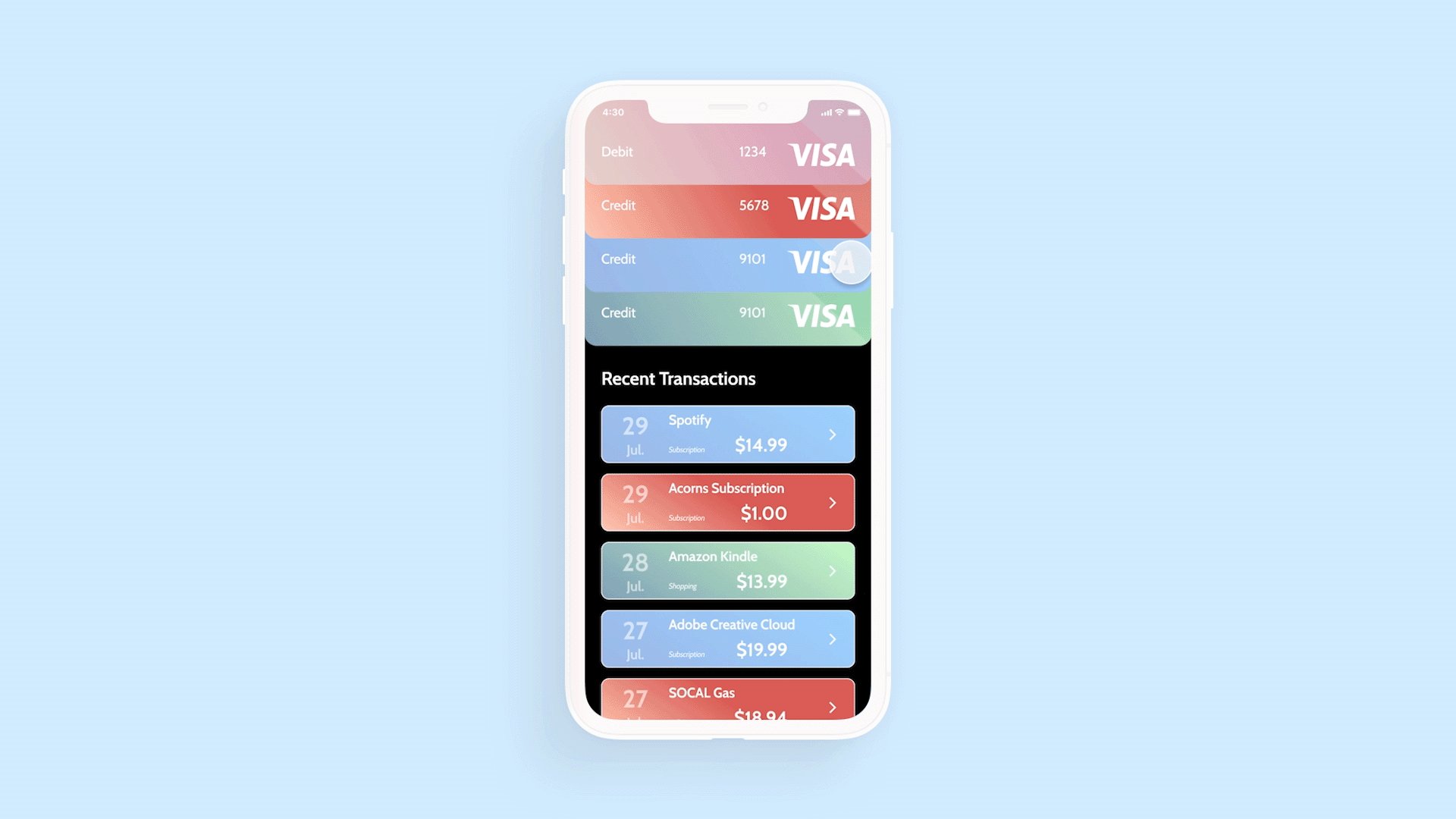
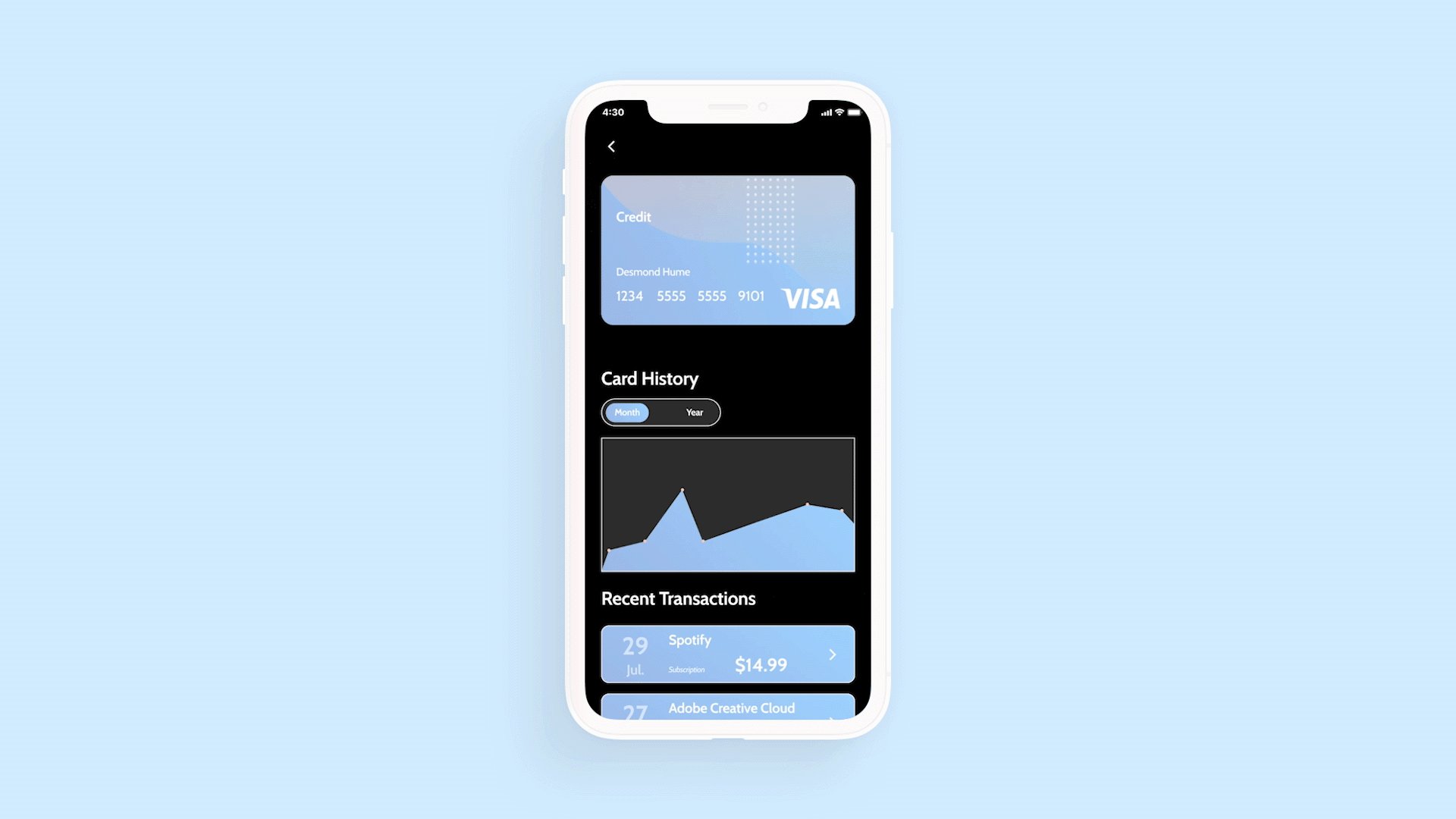
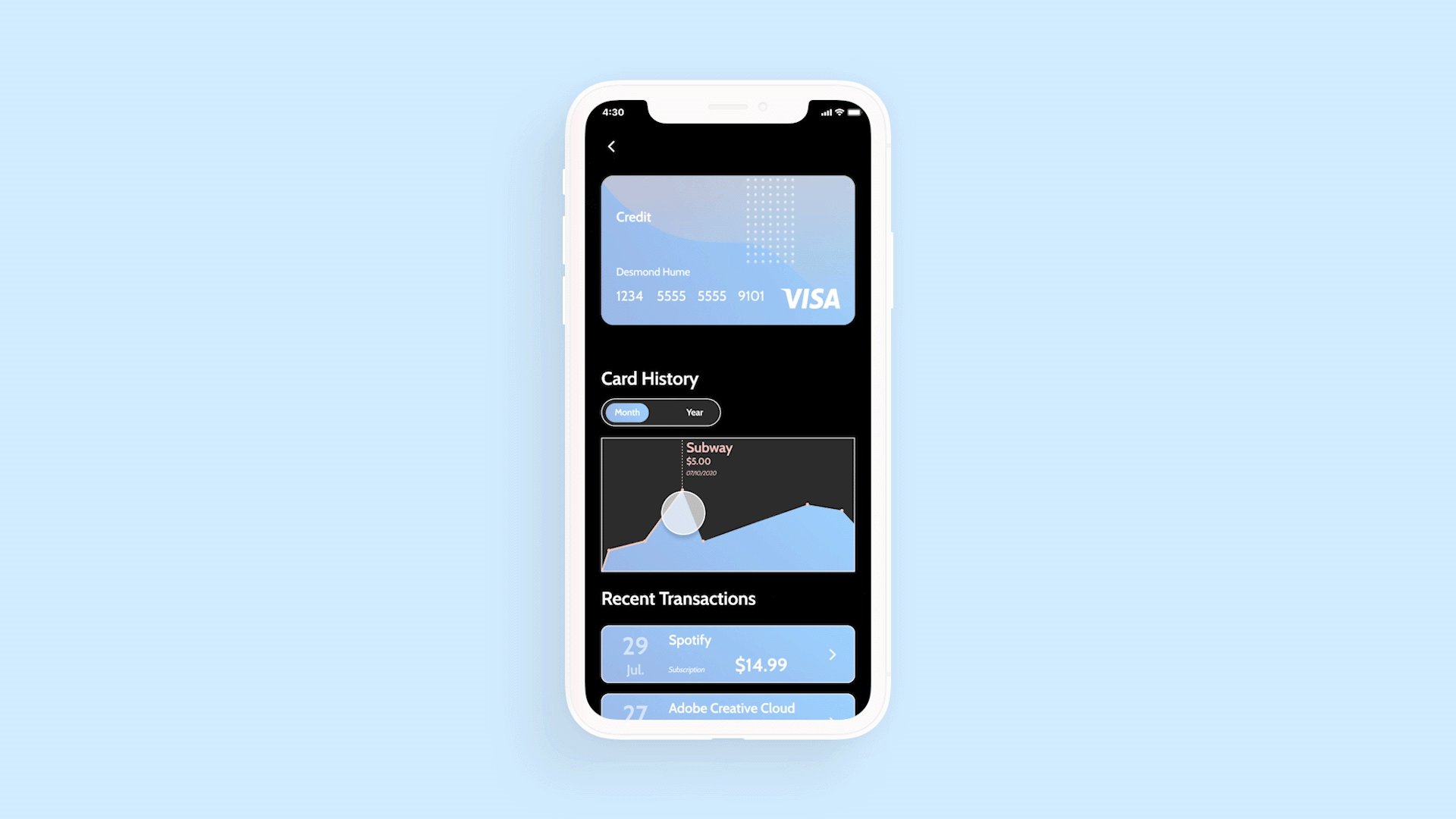
Digital Wallet: I wanted to showcase an overall breakdown, as well as individual spending habits for each card.

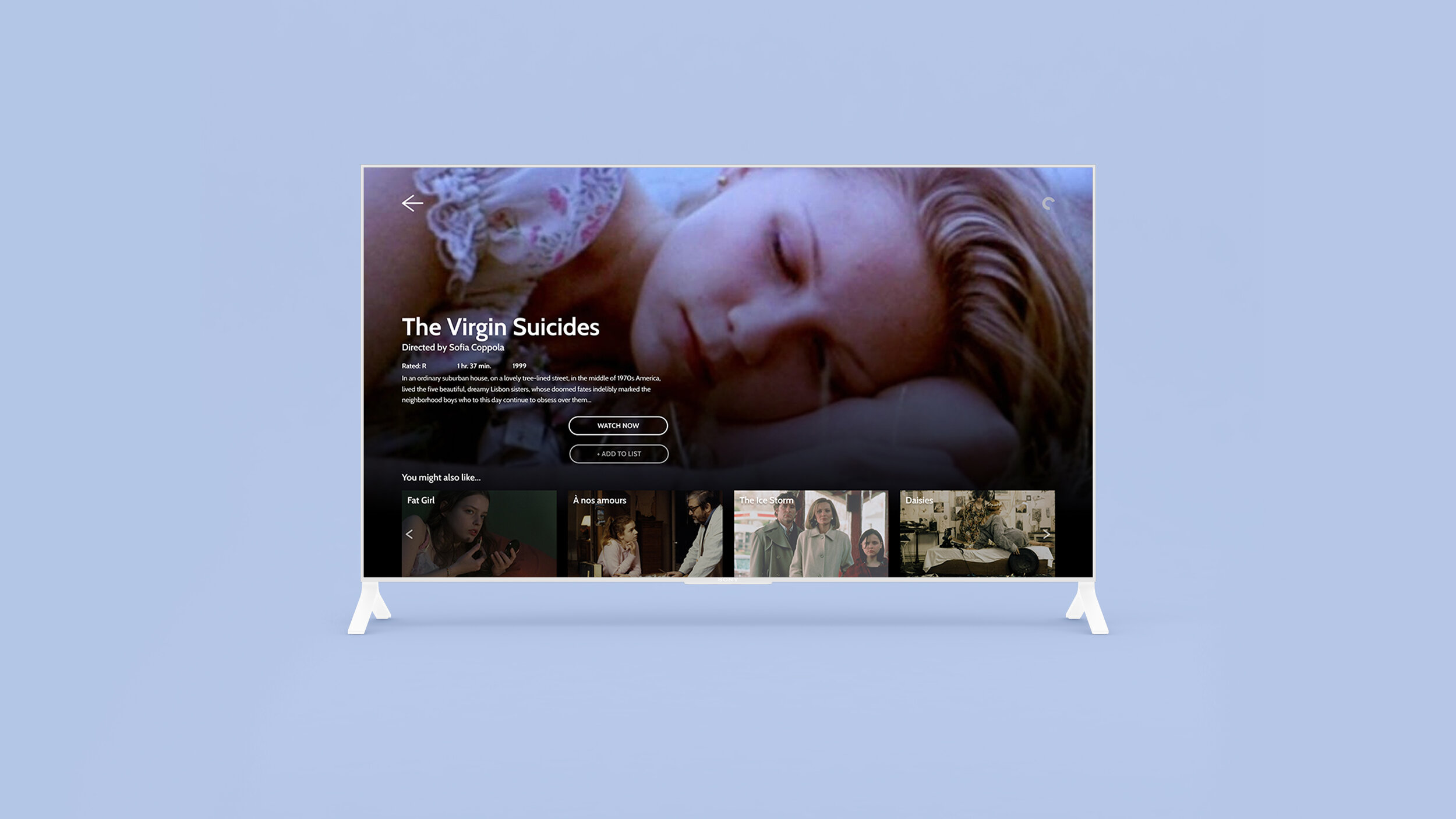
Streaming: I chose to work on a TV UI for the first time, which was really fun. My focus here was giving the user other recommendations, in addition to movie information.

Lilypad Experience: Concept experience for an exhibition where the user is meant to experience the story of Thumbelina.

Music Player: For this challenge, I wanted to translate karaoke to the mobile experience. Words are given full opacity as you sing them, and you can see your progress and the song on the bottom. Colors are meant to be playful and would change with the mood of the song.

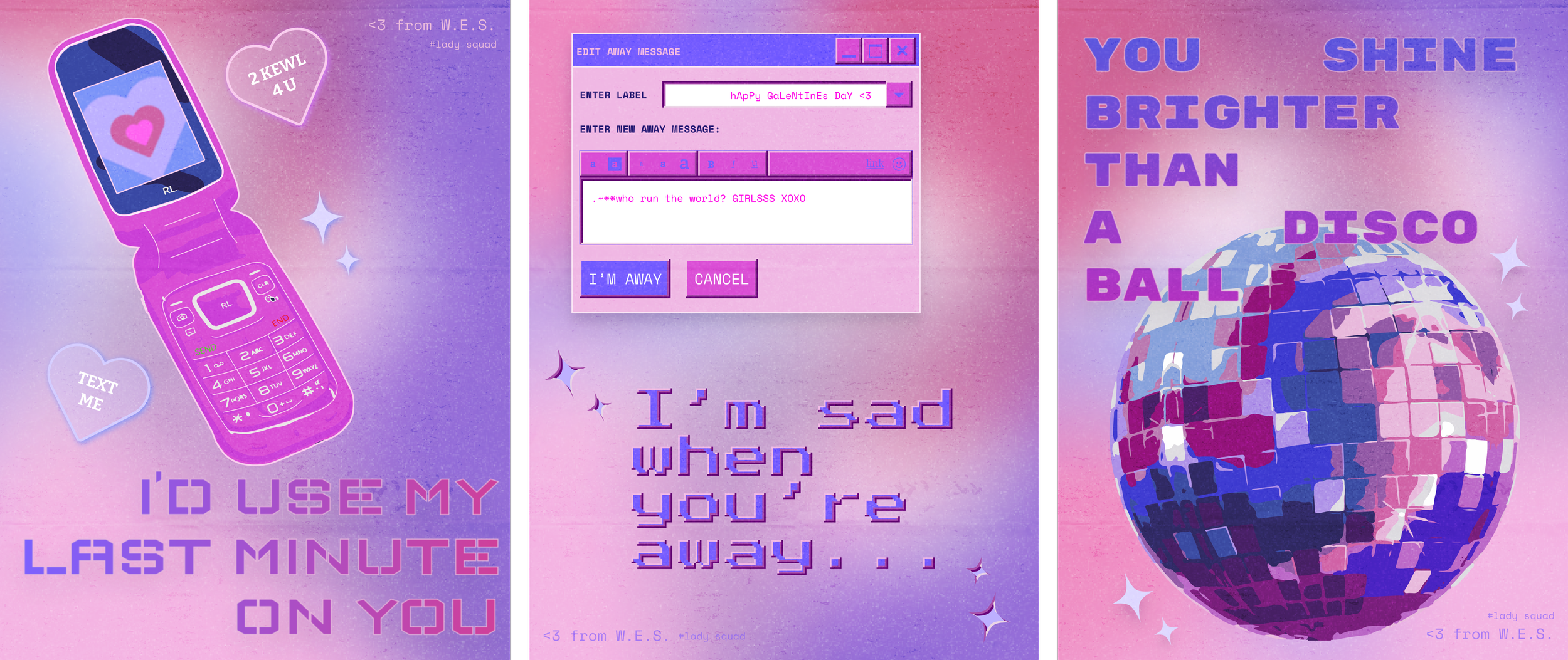
Fun galentine's cards I made for the women's empowerment squad at SamCart.

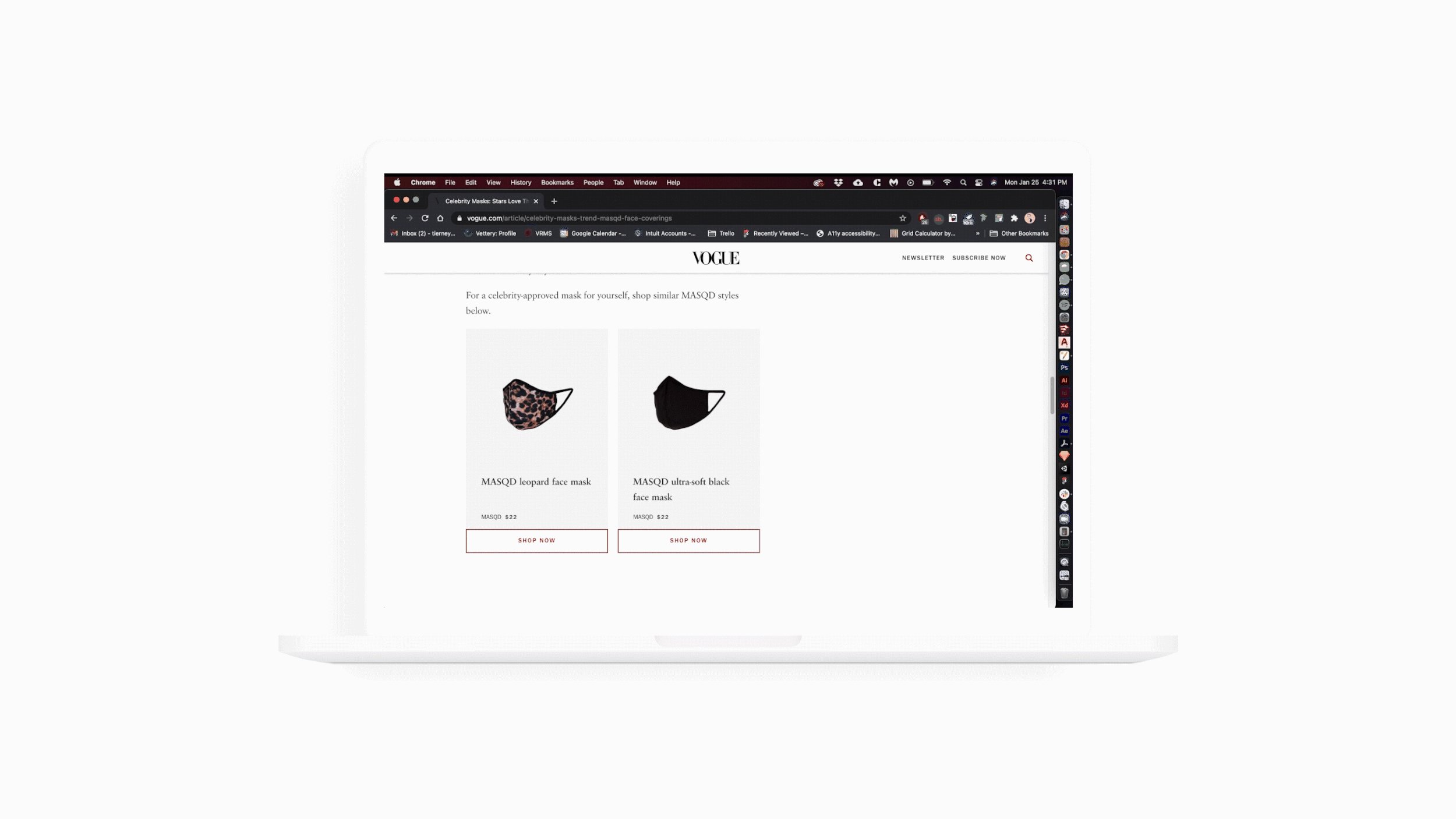
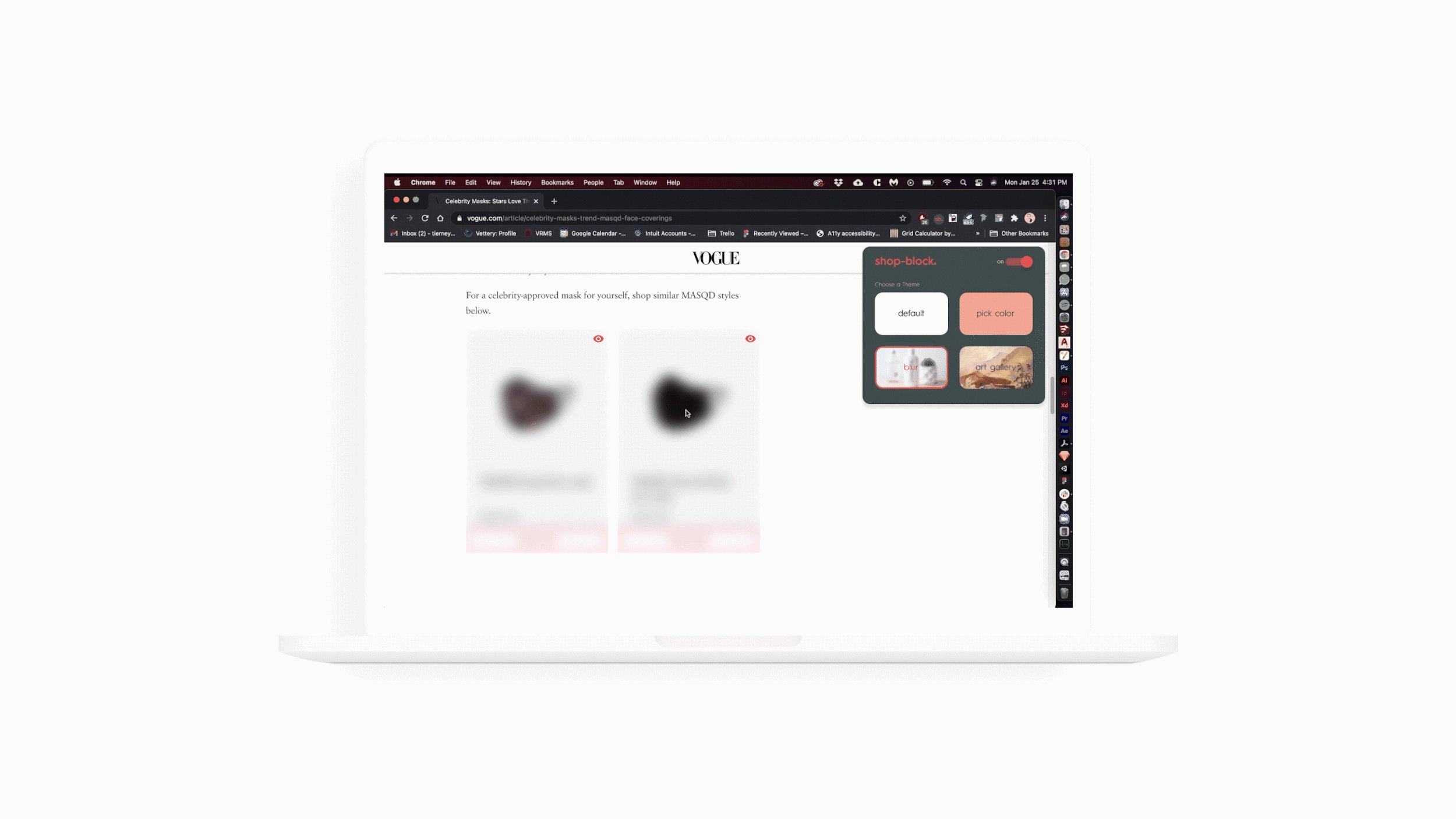
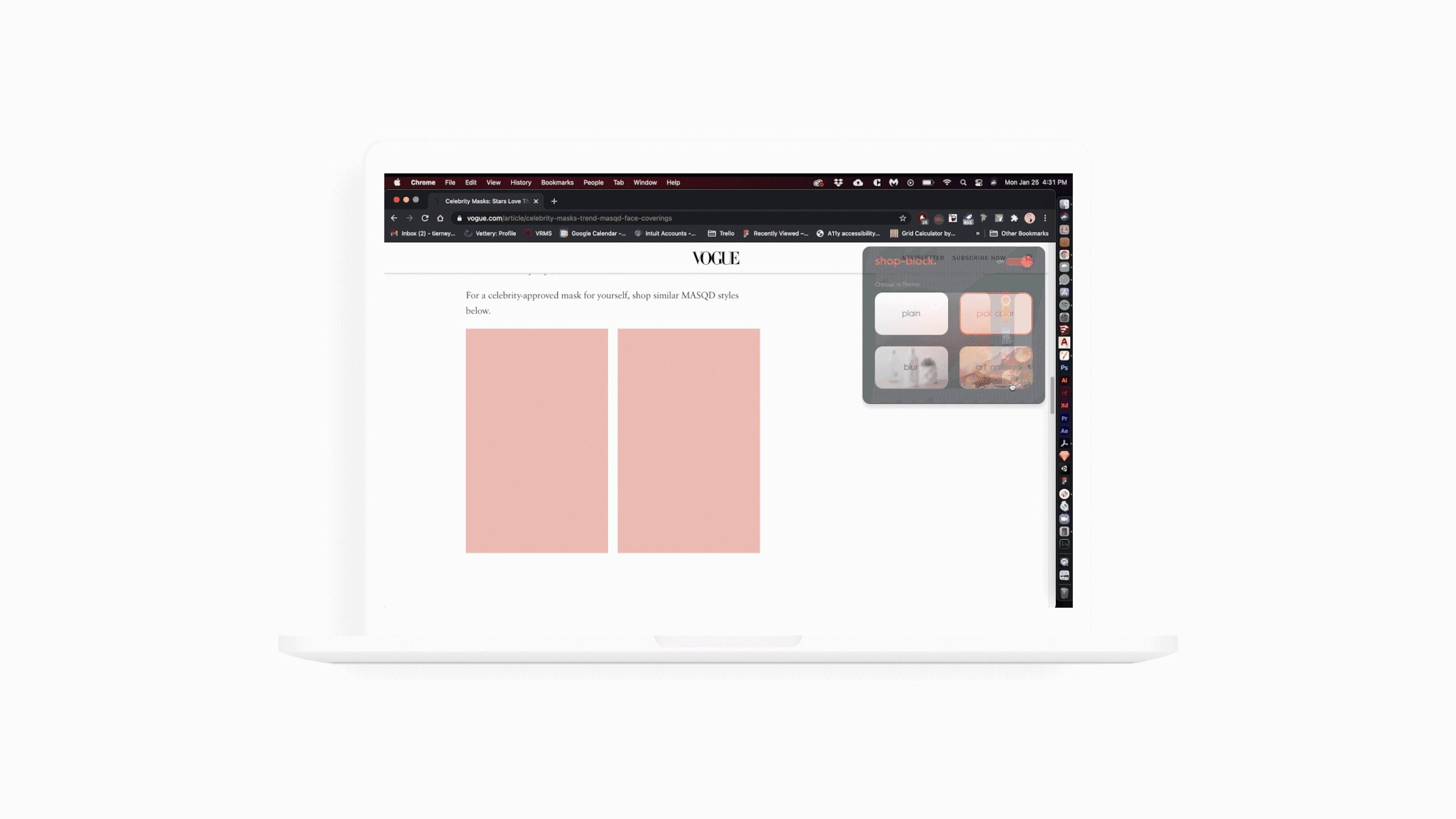
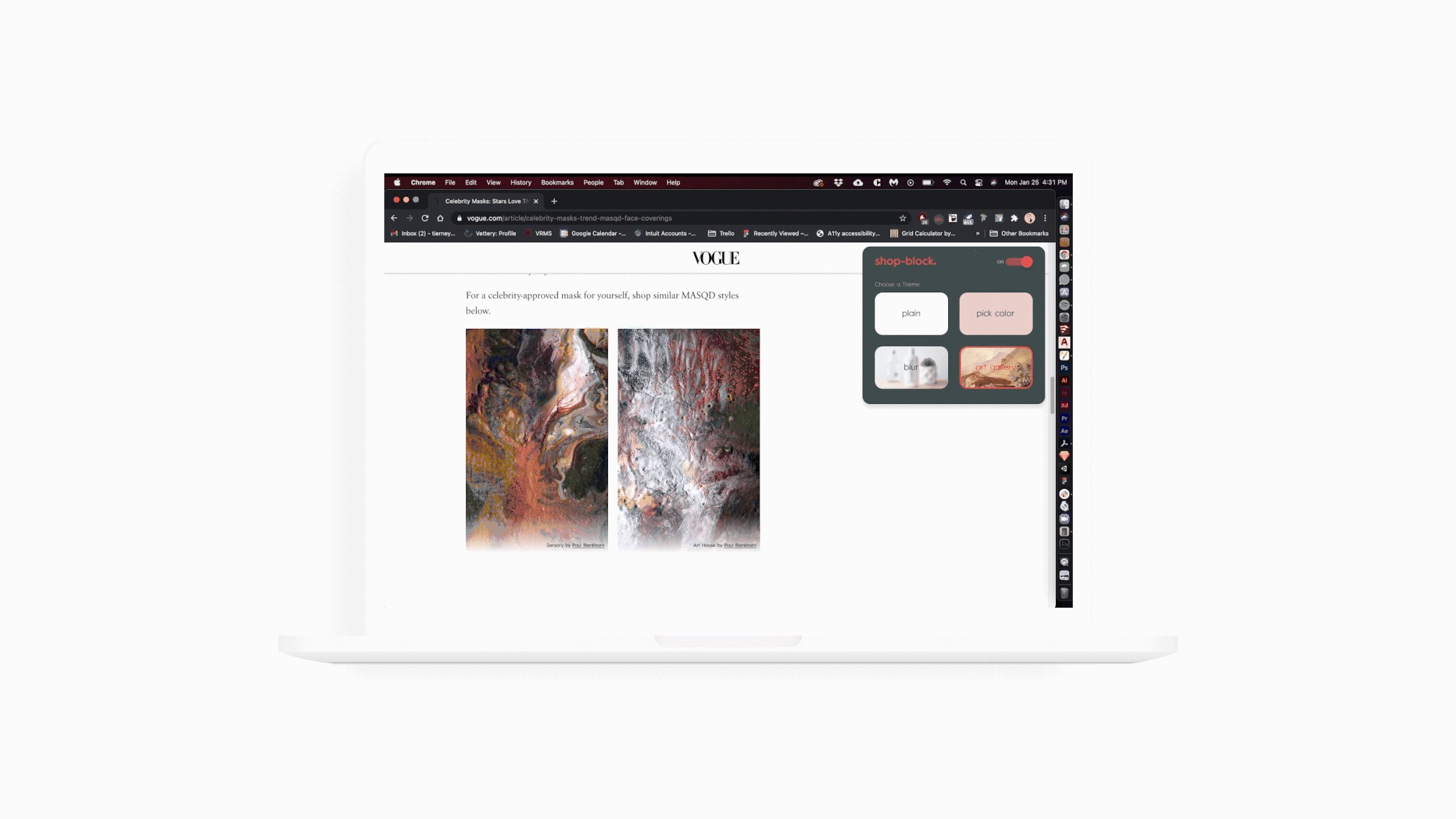
Extension: I created an extension for chrome that helps curb online shopping, by blocking product suggestions thoughtfully.

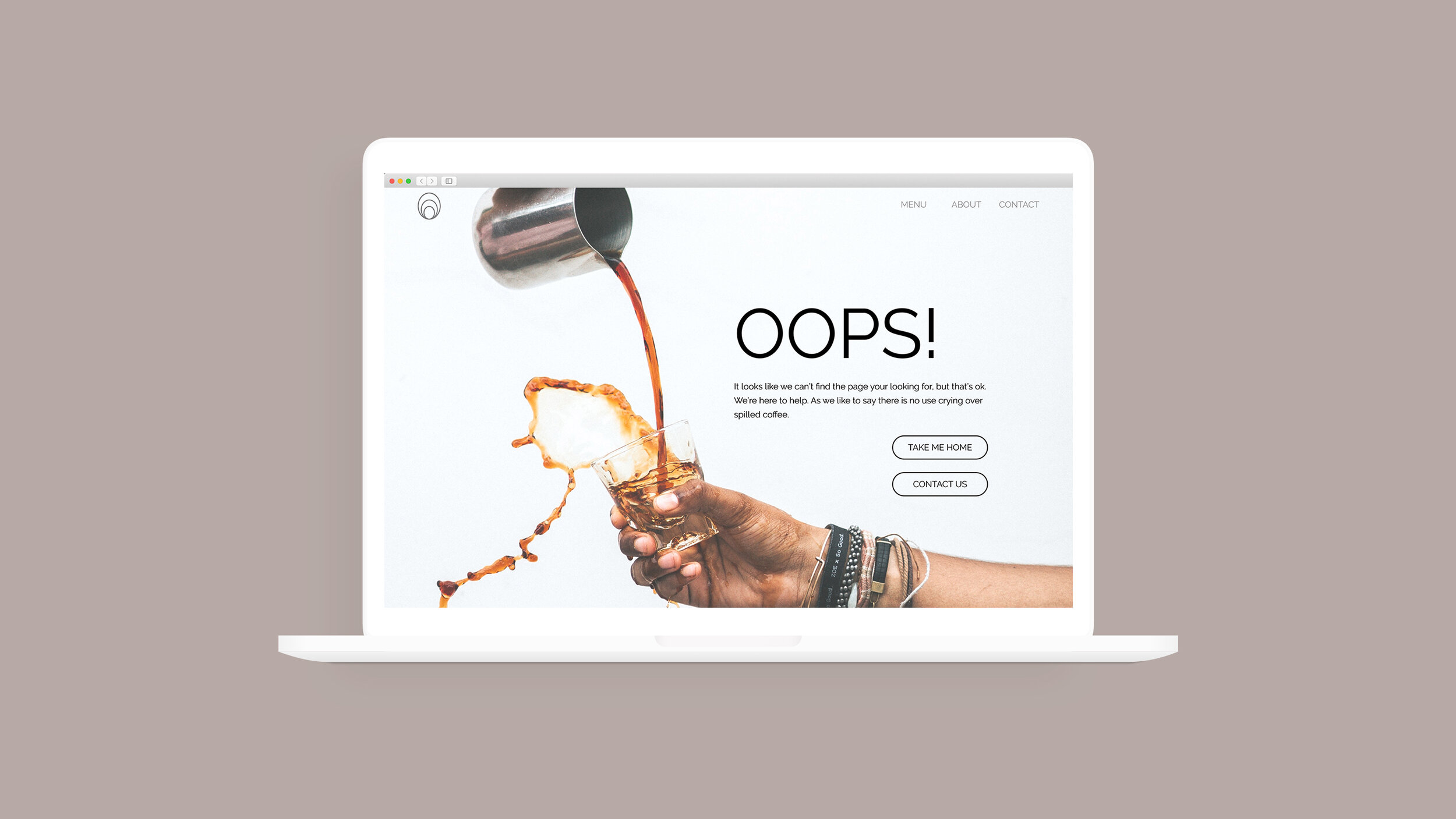
404: I created a 404 error page for a small local coffee shop. I wanted the tone to be fun and conversational, while still allowing the user options to get to where they need to go.

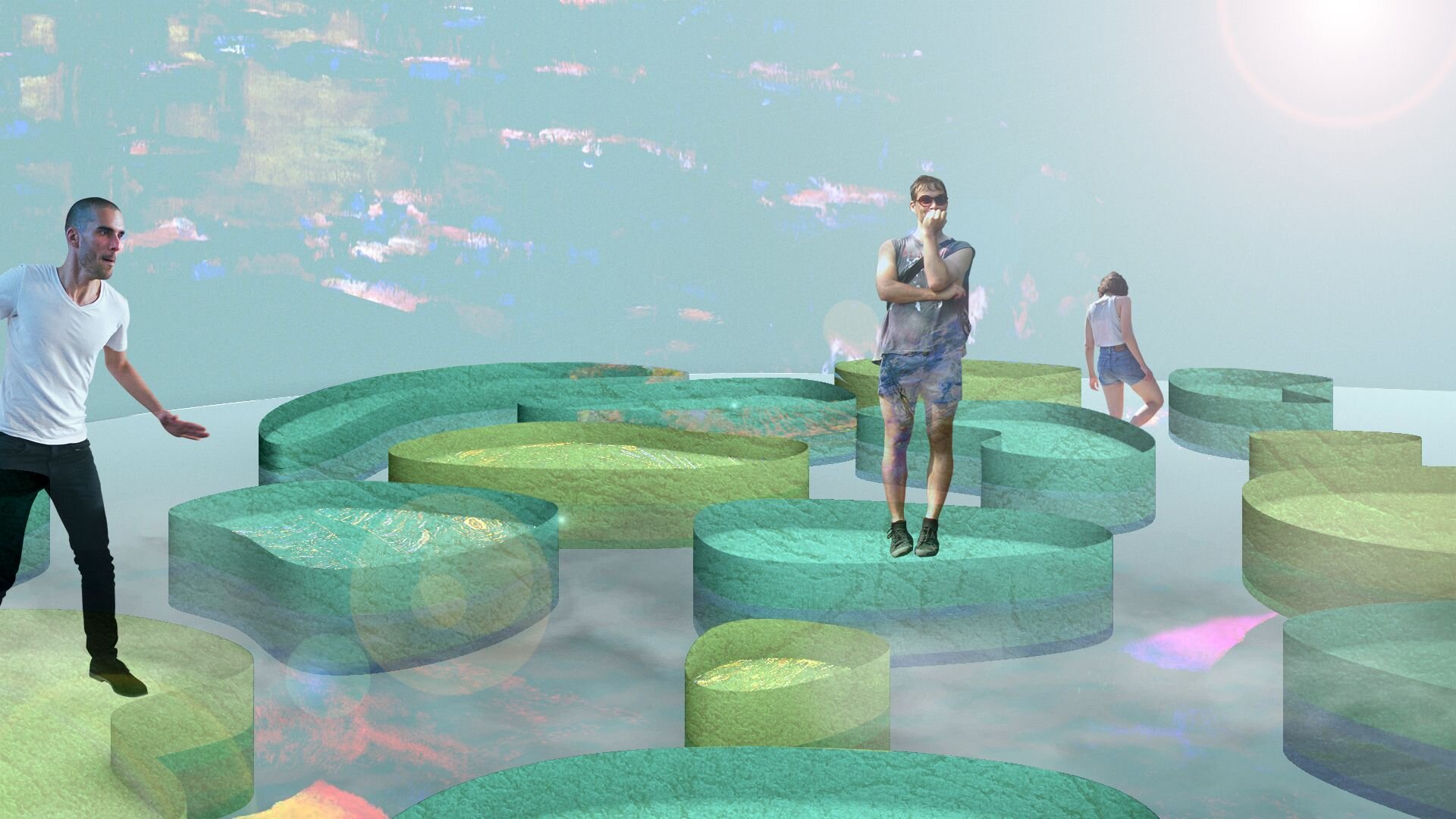
Flower Maze: An experience where the user is navigating a maze of textures and paths meant to emulate a flower petal formation.

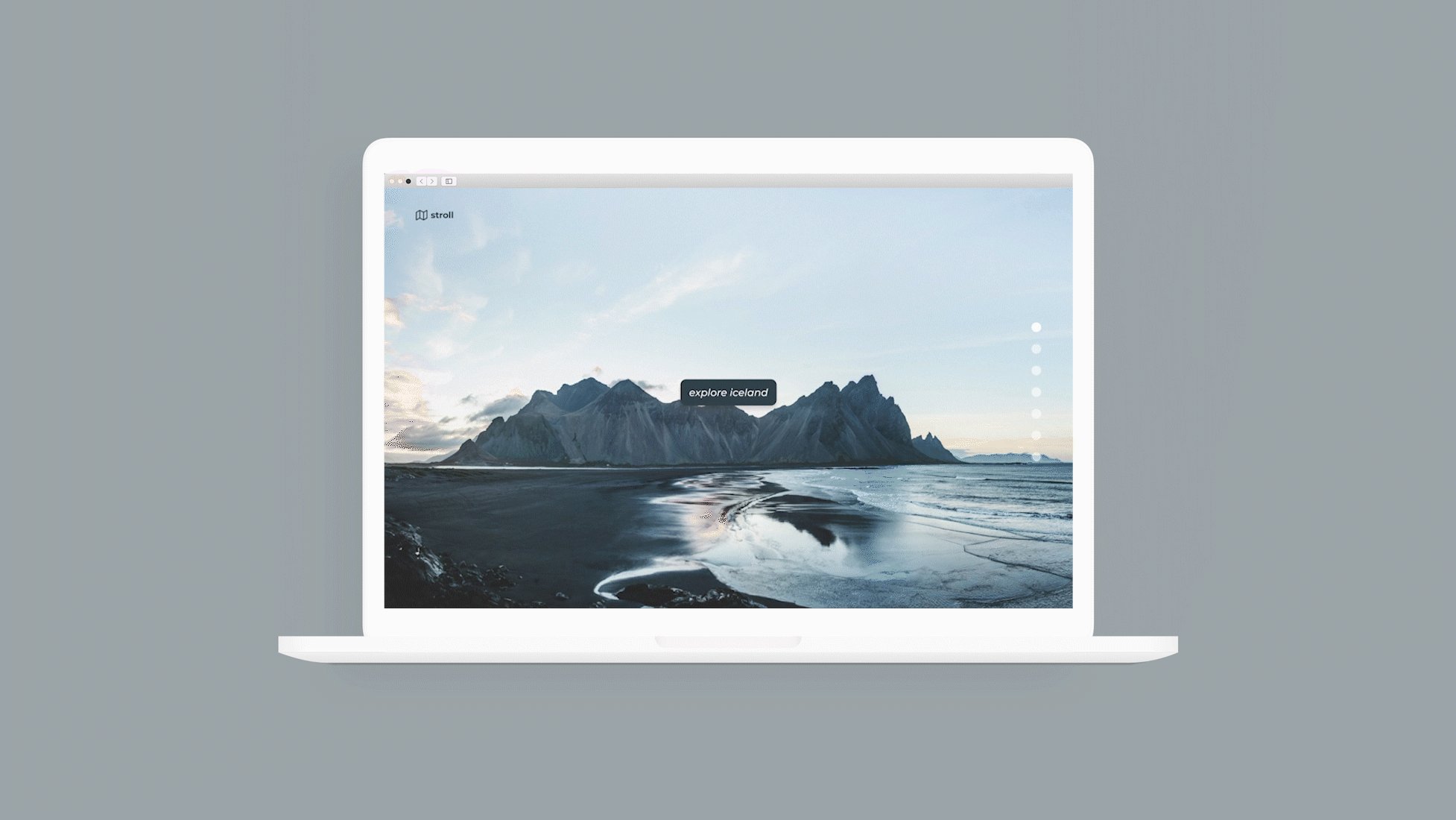
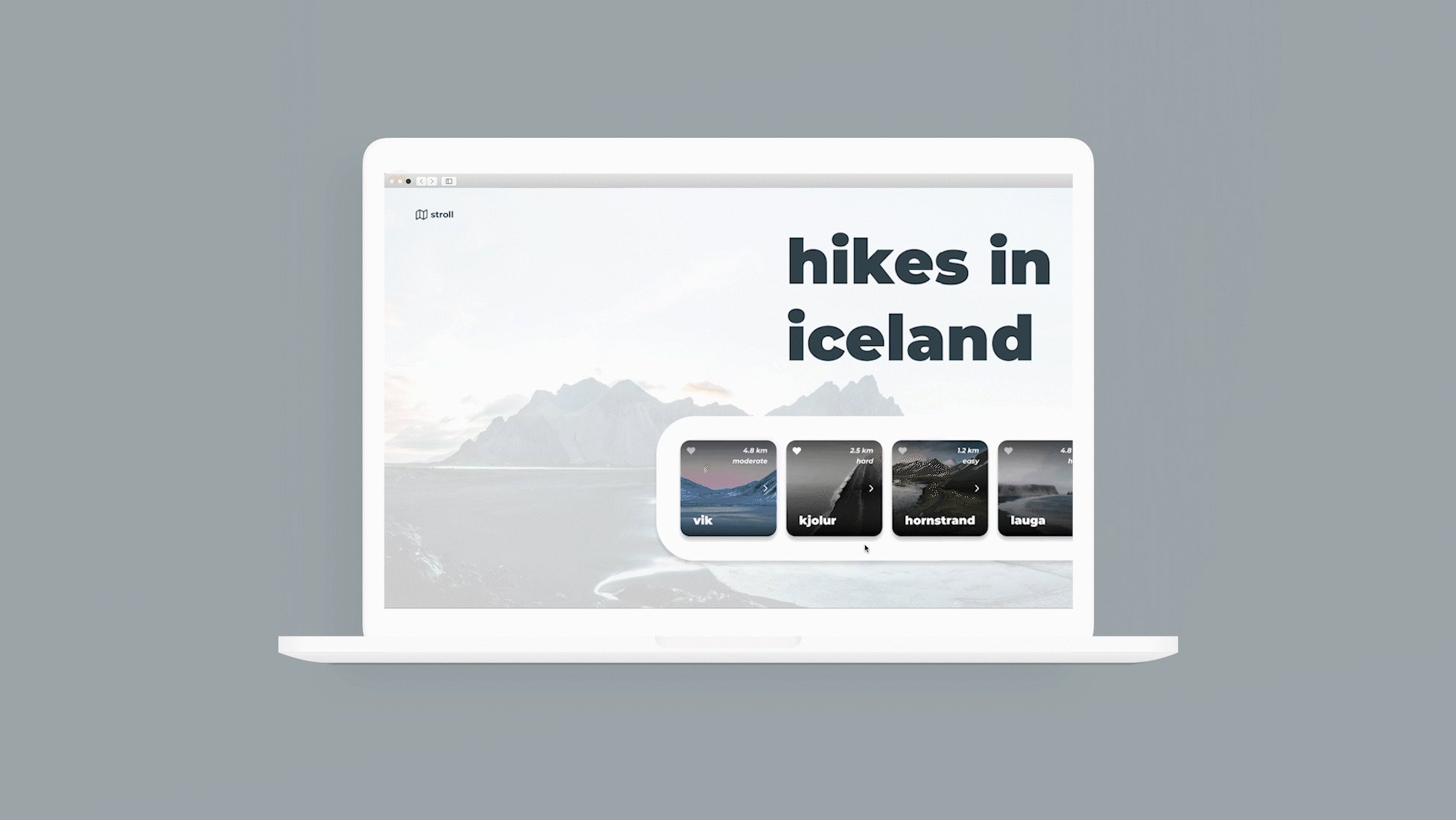
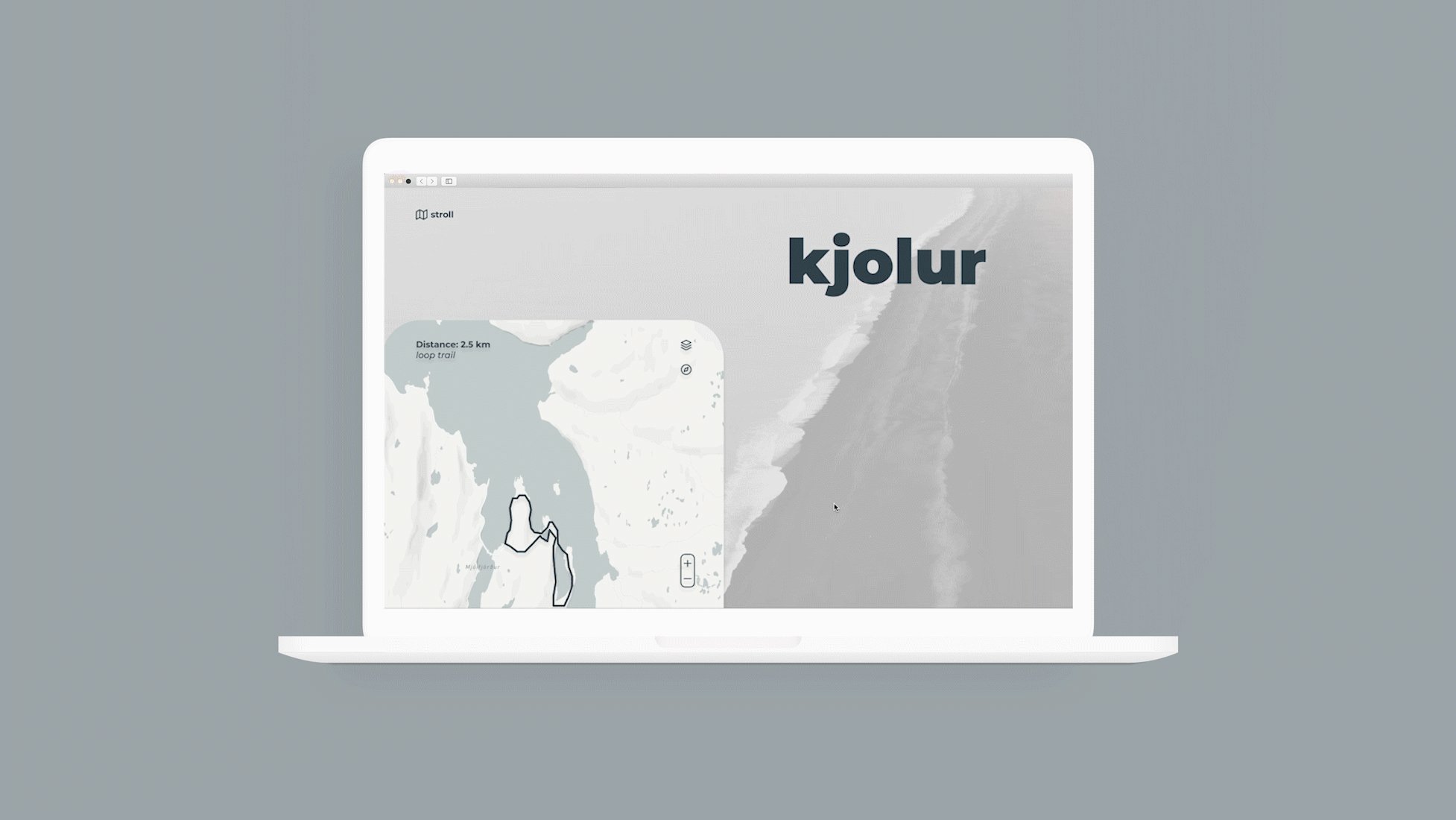
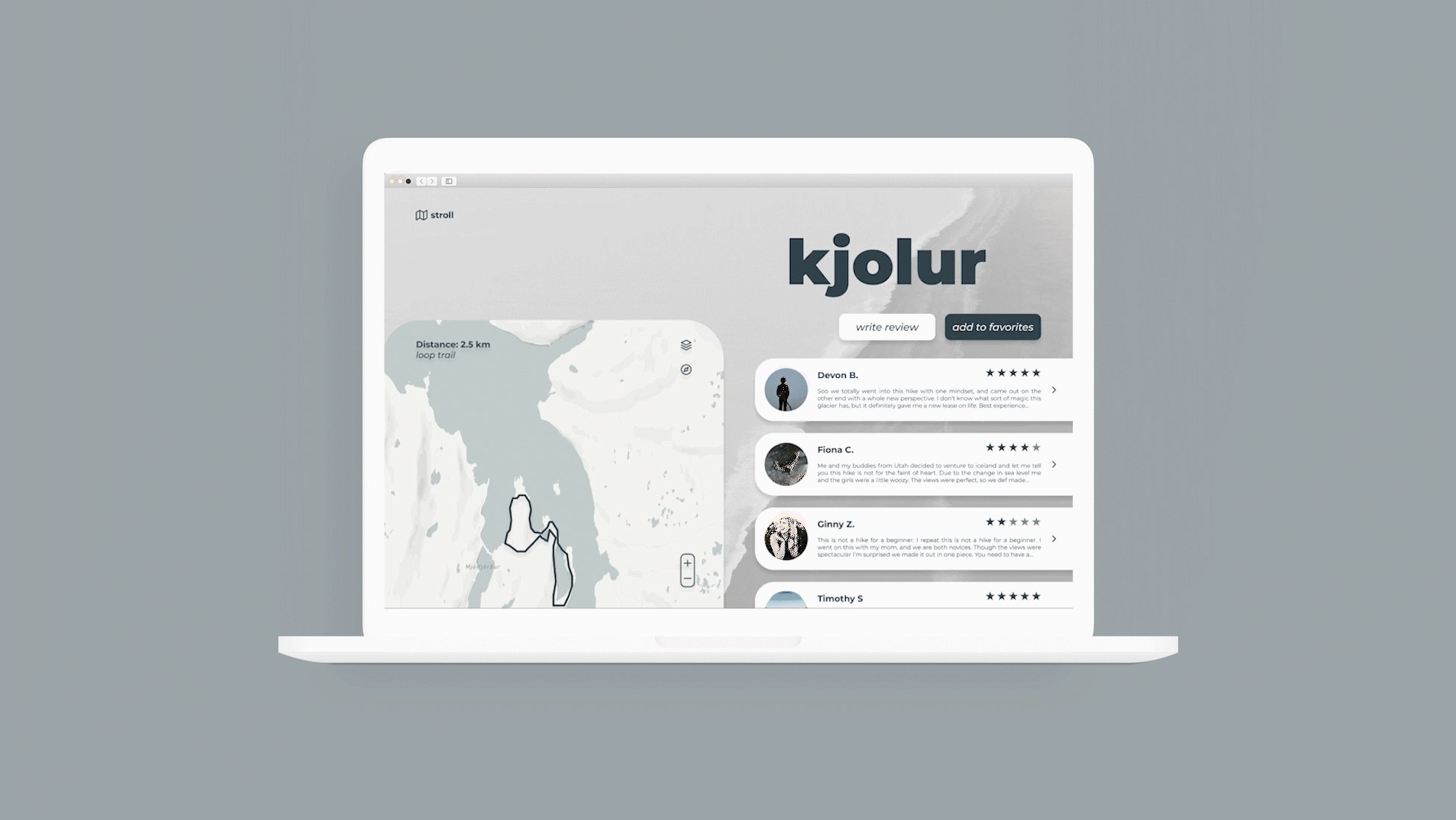
Travel: For this challenge, I wanted to explore the idea of hiking Iceland. Since the scenery is so important I wanted to balance the interactions and UI to showcase beautiful images.

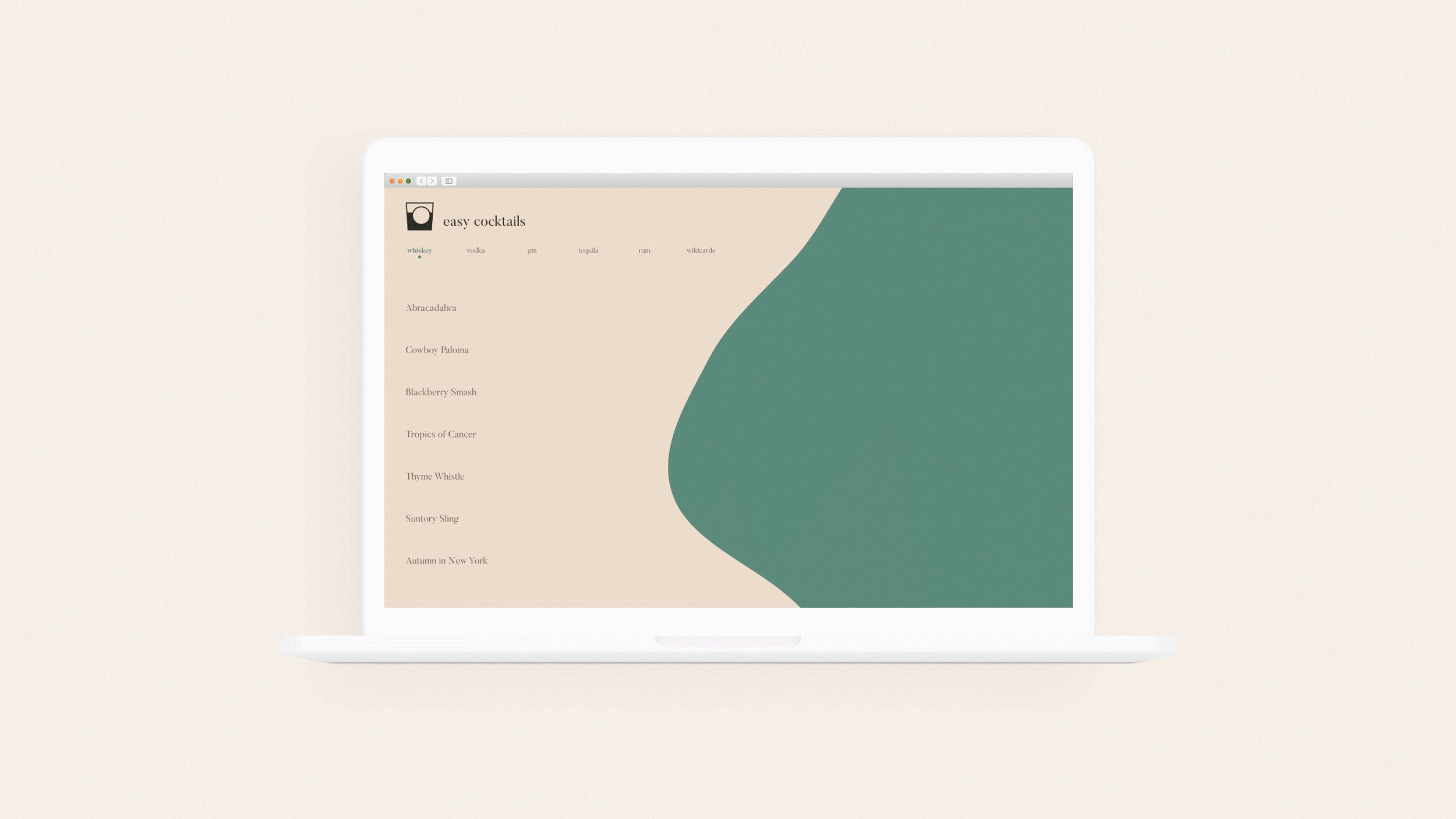
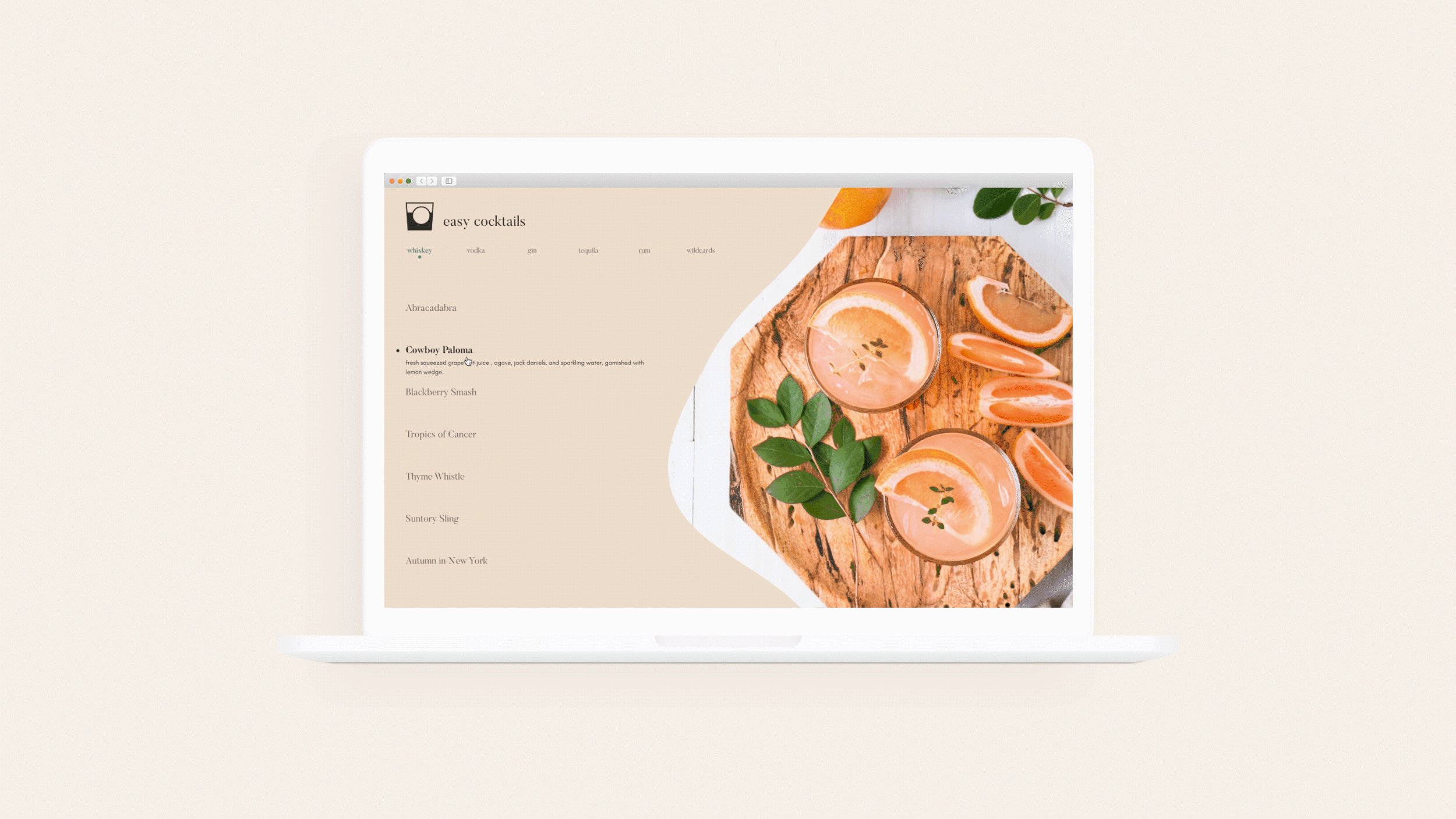
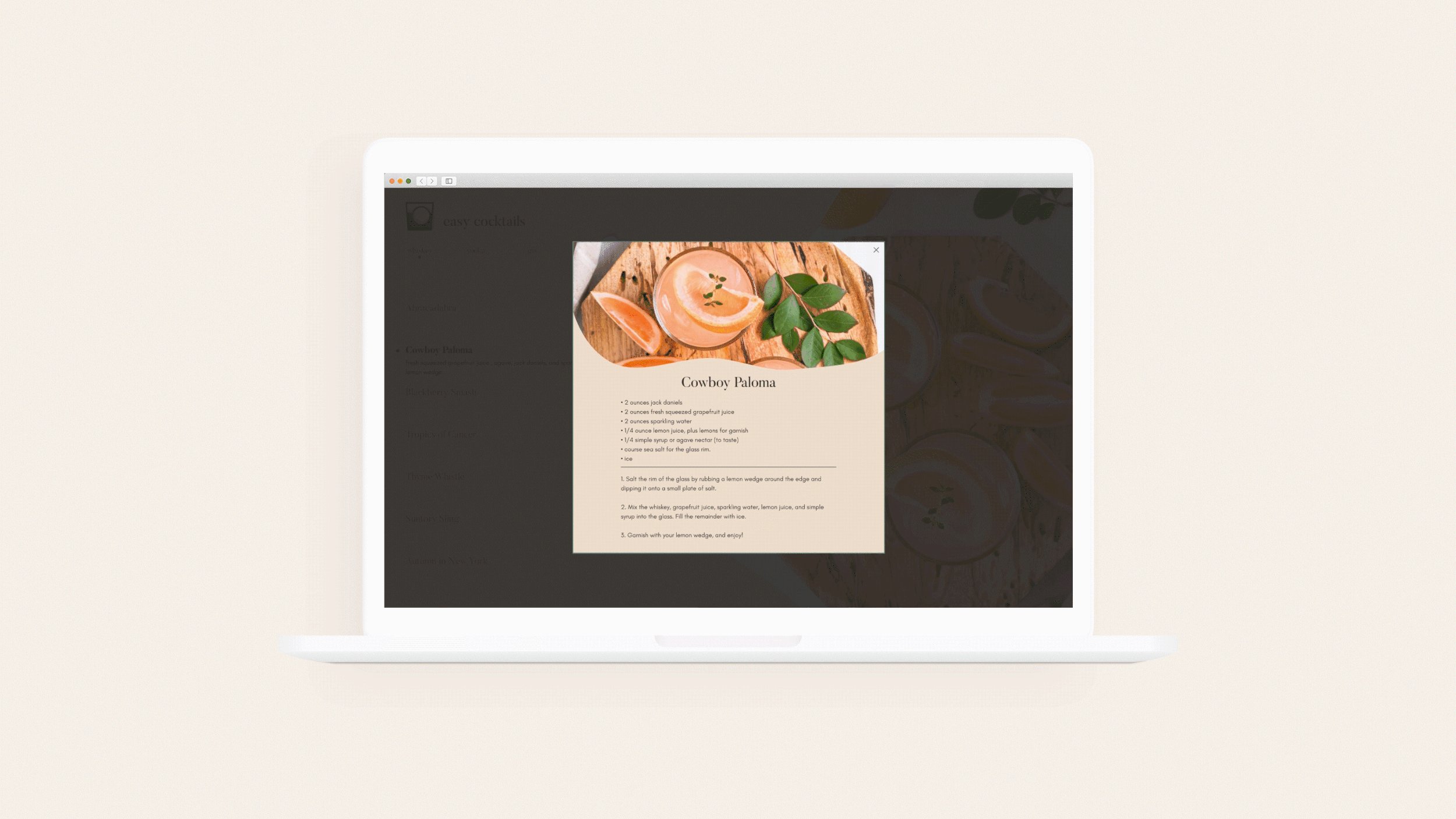
Recipe: For this challenge, I wanted to create a fun web experience for easy cocktail recipes. I wanted to use hover and modals for easy transitions, while not overwhelming the user with options.

Minimal Surface Furniture: A shared seating area that also functions as a playscape for young children.

User Profile: I was tasked with creating a user profile. I chose to dive into a blog style, which I kept simple, but informative. Users can see small snippets of the content, and an estimate of how long the blog post will take to read.
